
جهت اینکار یک پروژه از نوع class library ایجاد کنید. فایل class1.cs را که به طور پیش فرض ایجاد میشود، حذف کنید و رفرنسهای Microsoft.Web.Management.dll و Microsoft.Web.Administration.dll را از مسیر زیر اضافه کنید:
\Windows\system32\inetsrv

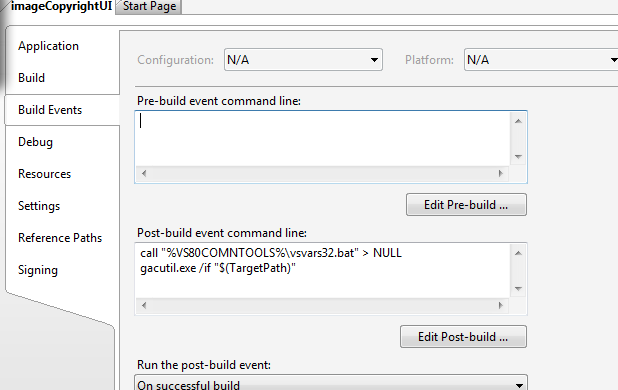
در مرحله بعدی در تب Build Events کد زیر را در بخش Post-build event command line اضافه کنید. این کد باعث میشود بعد از هر بار کامپایل پروژه، به طور خودکار در GAC ثبت شود:
call "%VS80COMNTOOLS%\vsvars32.bat" > NULL gacutil.exe /if "$(TargetPath)"

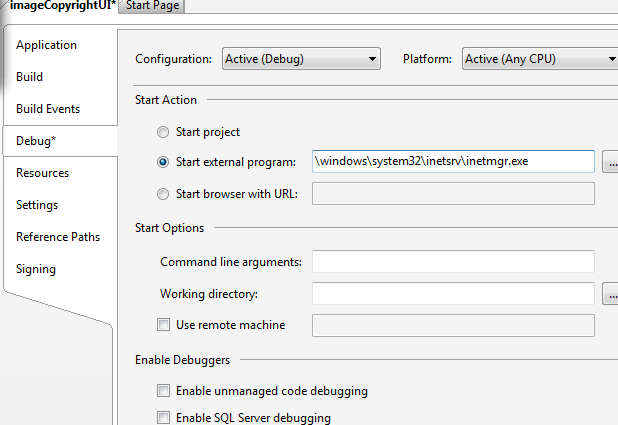
نکته:در صورتی که از VS2005 استفاده میکنید در تب Debug در قسمت Start External Program مسیر زیر را قرار بدهید. اینکار برای تست و دیباگینگ پروژه به شما کمک خواهد کرد. این تنظیم شامل نسخههای اکسپرس نمیشود.\windows\system32\inetsrv\inetmgr.exe
ساخت یک Module Provider
رابطهای کاربری IIS همانند هسته و کل سیستمش، ماژولار و قابل خصوصی سازی است. رابط کاربری، مجموعهای از ماژول هایی است که میتوان آنها را حذف یا جایگزین کرد. تگ ورودی یا معرفی برای هر UI یک module provider است. خیلی خودمانی، تگ ماژول پروایدر به معرفی یک UI در IIS میپردازد. لیستی از module providerها را میتوان در فایل زیر در تگ بخش <modules> پیدا کرد.
%windir%\system32\inetsrv\Administration.config
در اولین گام یک کلاس را به اسم imageCopyrightUIModuleProvider.cs ایجاد کرده و سپس آنرا به کد زیر، تغییر میدهیم. کد زیر با استفاده از ModuleDefinition یک نام به تگ Module Provider داده و کلاس imageCopyrightUI را که بعدا تعریف میکنیم، به عنوان مدخل entry رابط کاربری معرفی کرده:
using System;
using System.Security;
using Microsoft.Web.Management.Server;
namespace IIS7Demos
{
class imageCopyrightUIProvider : ModuleProvider
{
public override Type ServiceType
{
get { return null; }
}
public override ModuleDefinition GetModuleDefinition(IManagementContext context)
{
return new ModuleDefinition(Name, typeof(imageCopyrightUI).AssemblyQualifiedName);
}
public override bool SupportsScope(ManagementScope scope)
{
return true;
}
}
} با ارث بری از کلاس module provider، سه متد بازنویسی میشوند که یکی از آن ها SupportsScope هست که میدان عمل پروایدر را مشخص میکند، مانند اینکه این پرواید در چه میدانی باید کار کند که میتواند سه گزینهی server,site,application باشد. در کد زیر مثلا میدان عمل application انتخاب شده است ولی در کد بالا با برگشت مستقیم true، همهی میدان را جهت پشتیبانی از این پروایدر اعلام کردیم.
public override bool SupportsScope(ManagementScope scope)
{
return (scope == ManagementScope.Application) ;
} حالا که پروایدر (معرف رابط کاربری به IIS) تامین شده، نیاز است قلب کار یعنی ماژول معرفی گردد. اصلیترین متدی که باید از اینترفیس ماژول پیاده سازی شود متد initialize است. این متد جایی است که تمام عملیات در آن رخ میدهد. در کلاس زیر imageCopyrightUI ما به معرفی مدخل entry رابط کاربری میپردازیم. در سازندههای این متد، پارامترهای نام، صفحه رابط کاربری وتوضیحی در مورد آن است. تصویر کوچک و بزرگ جهت آیکن سازی (در صورت عدم تعریف آیکن، چرخ دنده نمایش داده میشود) و توصیفهای بلندتر را نیز شامل میشود.
internal class imageCopyrightUI : Module
{
protected override void Initialize(IServiceProvider serviceProvider, ModuleInfo moduleInfo)
{
base.Initialize(serviceProvider, moduleInfo);
IControlPanel controlPanel = (IControlPanel)GetService(typeof(IControlPanel));
ModulePageInfo modulePageInfo = new ModulePageInfo(this, typeof(imageCopyrightUIPage), "Image Copyright", "Image Copyright",Resource1.Visual_Studio_2012,Resource1.Visual_Studio_2012);
controlPanel.RegisterPage(modulePageInfo);
}
} شیء ControlPanel مکانی است که قرار است آیکن ماژول نمایش داده شود. شکل زیر به خوبی نام همه قسمتها را بر اساس نام کلاس و اینترفیس آنها دسته بندی کرده است:

پس با تعریف این کلاس جدید ما روی صفحهی کنترل پنل IIS، یک آیکن ساخته و صفحهی رابط کاربری را به نام imageCopyrightUIPage، در آن ریجستر میکنیم. این کلاس را پایینتر شرح دادهایم. ولی قبل از آن اجازه بدهید تا انواع کلاس هایی را که برای ساخت صفحه کاربرد دارند، بررسی نماییم. در این مثال ما با استفاده از پایهایترین کلاس، سادهترین نوع صفحه ممکن را خواهیم ساخت. 4 کلاس برای ساخت یک صفحه وجود دارند که بسته به سناریوی کاری، شما یکی را انتخاب میکنید.
| ModulePage | شامل اساسیترین متدها و سورسها شده و هیچگونه رابط کاری ویژهای را در اختیار شما قرار نمیدهد. تنها یک صفحهی خام به شما میدهد که میتوانید از آن استفاده کرده یا حتی با ارث بری از آن، کلاسهای جدیدتری را برای ساخت صفحات مختلف و ویژهتر بسازید. در حال حاضر که هیچ کدام از ویژگیهای IIS فعلی از این کلاس برای ساخت رابط کاربری استفاده نکردهاند. |
| ModuleDialogPage | یک صفحه شبیه به دیالوگ را ایجاد میکند و شامل دکمههای Apply و Cancel میشود به همراه یک سری متدهای اضافیتر که اجازهی override کردن آنها را دارید. همچنین یک سری از کارهایی چون refresh و از این دست عملیات خودکار را نیز انجام میدهد. از نمونه رابطهایی که از این صفحات استفاده میکنند میتوان machine key و management service را اسم برد. |
| ModulePropertiesPage | این صفحه یک رابط کاربری را شبیه پنجره property که در ویژوال استادیو وجود دارد، در دسترس شما قرار میدهد. تمام عناصر آن در یک حالت گرید grid لیست میشوند. از نمونههای موجود میتوان به CGI,ASP.Net Compilation اشاره کرد. |
| ModuleListPage | این کلاس برای مواقعی کاربرد دارد که شما قرار است لیستی از آیتمها را نشان دهید. در این صفحه شما یک ListView دارید که میتوانید عملیات جست و جو، گروه بندی و نحوهی نمایش لیست را روی آن اعمال کنید. |
public sealed class imageCopyrightUIPage : ModulePage
{
public string message;
public bool featureenabled;
public string color;
ComboBox _colCombo = new ComboBox();
TextBox _msgTB = new TextBox();
CheckBox _enabledCB = new CheckBox();
public imageCopyrightUIPage()
{
this.Initialize();
}
void Initialize()
{
Label crlabel = new Label();
crlabel.Left = 50;
crlabel.Top = 100;
crlabel.AutoSize = true;
crlabel.Text = "Enable Image Copyright:";
_enabledCB.Text = "";
_enabledCB.Left = 200;
_enabledCB.Top = 100;
_enabledCB.AutoSize = true;
Label msglabel = new Label();
msglabel.Left = 150;
msglabel.Top = 130;
msglabel.AutoSize = true;
msglabel.Text = "Message:";
_msgTB.Left = 200;
_msgTB.Top = 130;
_msgTB.Width = 200;
_msgTB.Height = 50;
Label collabel = new Label();
collabel.Left = 160;
collabel.Top = 160;
collabel.AutoSize = true;
collabel.Text = "Color:";
_colCombo.Left = 200;
_colCombo.Top = 160;
_colCombo.Width = 50;
_colCombo.Height = 90;
_colCombo.Items.Add((object)"Yellow");
_colCombo.Items.Add((object)"Blue");
_colCombo.Items.Add((object)"Red");
_colCombo.Items.Add((object)"White");
Button apply = new Button();
apply.Text = "Apply";
apply.Click += new EventHandler(this.applyClick);
apply.Left = 200;
apply.AutoSize = true;
apply.Top = 250;
Controls.Add(crlabel);
Controls.Add(_enabledCB);
Controls.Add(collabel);
Controls.Add(_colCombo);
Controls.Add(msglabel);
Controls.Add(_msgTB);
Controls.Add(apply);
}
public void ReadConfig()
{
try
{
ServerManager mgr;
ConfigurationSection section;
mgr = new ServerManager();
Configuration config =
mgr.GetWebConfiguration(
Connection.ConfigurationPath.SiteName,
Connection.ConfigurationPath.ApplicationPath +
Connection.ConfigurationPath.FolderPath);
section = config.GetSection("system.webServer/imageCopyright");
color = (string)section.GetAttribute("color").Value;
message = (string)section.GetAttribute("message").Value;
featureenabled = (bool)section.GetAttribute("enabled").Value;
}
catch
{ }
}
void UpdateUI()
{
_enabledCB.Checked = featureenabled;
int n = _colCombo.FindString(color, 0);
_colCombo.SelectedIndex = n;
_msgTB.Text = message;
}
protected override void OnActivated(bool initialActivation)
{
base.OnActivated(initialActivation);
if (initialActivation)
{
ReadConfig();
UpdateUI();
}
}
private void applyClick(Object sender, EventArgs e)
{
try
{
UpdateVariables();
ServerManager mgr;
ConfigurationSection section;
mgr = new ServerManager();
Configuration config =
mgr.GetWebConfiguration
(
Connection.ConfigurationPath.SiteName,
Connection.ConfigurationPath.ApplicationPath +
Connection.ConfigurationPath.FolderPath
);
section = config.GetSection("system.webServer/imageCopyright");
section.GetAttribute("color").Value = (object)color;
section.GetAttribute("message").Value = (object)message;
section.GetAttribute("enabled").Value = (object)featureenabled;
mgr.CommitChanges();
}
catch
{ }
}
public void UpdateVariables()
{
featureenabled = _enabledCB.Checked;
color = _colCombo.Text;
message = _msgTB.Text;
}
} mgr.CommitChanges();
%vs110comntools%\vsvars32.bat
GACUTIL /l ClassLibrary1

<add name="imageCopyrightUI" type="ClassLibrary1.imageCopyrightUIProvider, ClassLibrary1, Version=1.0.0.0, Culture=neutral, PublicKeyToken=d0b3b3b2aa8ea14b"/>
%windir%\system32\inetsrv\config\administration.config

از آنجا که این مقاله طولانی شده است، باقی موارد ویرایشی روی این UI را در مقاله بعدی بررسی خواهیم کرد.




