اشتراکها
مستندسازی یک API، مهم است. اگر این API عمومی باشد، نیاز به مستندات ویژهی آن، امری بدیهی است و اگر عمومی نباشد، باز هم باید دارای مستندات باشد؛ از این جهت که سایر توسعه دهندههای یک تیم بتوانند به سادگی از آن استفاده کنند و همچنین نیازی نباشد تا یک سؤال مشخص را بارها پاسخ داد. به علاوه عدم وجود مستندات کافی در مورد یک API سبب خواهد شد تا سایر توسعه دهندهها تصور کنند قابلیتی که مدنظرشان است هنوز پیاده سازی نشدهاست و خودشان شروع به توسعهی آن کنند که سبب اتلاف وقت و هزینه خواهد شد. با استفاده از Swagger که «سوواَگِر» تلفظ میشود و یا OpenAI میتوان این مشکل را برطرف کرد که ارائه دهندهی توضیحی استاندارد از API شما میباشد. توسط آن میتوان قابلیتهای یک API را دریافت و یا نحوهی تعامل با آنرا از طریق HTTP، بررسی کرد. چون خروجی آن استاندارد است و مبتنی بر JSON و یا YAML میباشد، ابزارهایی نیز برای آن تهیه شدهاند که برای نمونه میتوانند بر مبنای آن، یک UI را طراحی و ارائه کنند. البته این ابزارهای ثالث صرفا محدود به تولید UI مستندات مبتنی بر OpenAPI نیستند، بلکه امکان تولید کد و یا آزمونهای واحد نیز توسط آنها وجود دارد.
به OpenAPI Specification عبارت Swagger Specification نیز گفته میشود؛ اما OpenAPI عبارتی است که باید ترجیح داده شود.
OpenAPI و Swagger
تا اینجا دریافتیم که استاندارد OpenAPI و یا Swagger، صرفا دو واژه برای انجام کاری مشابه هستند. اما در عمل Swagger تشکیل شدهاست از تعدادی ابزار سورس باز که برفراز استاندارد OpenAPI کار کرده و قابلیتهایی را ارائه میدهند؛ مانند Swagger Editor (برای تولید استاندارد)، Swagger UI (برای تولید UI مستندات)، Swagger CodeGen (برای تولید کدهای خودکار) و غیره. برای نمونه swagger-ui را میتوانید در مخزن کد GitHub آن ملاحظه کنید.
البته این ابزارها به صورت عمومی تهیه شدهاند. به همین جهت محصور کنندههایی نیز برای آنها جهت یکپارچگی با ASP.NET Core، طراحی شدهاند؛ مانند میانافزار Swashbuckle.AspNetCore. کار آن تولید OpenAPI Specification بر اساس ASP.NET Core 2x API شما میباشد که جزئیات انجام اینکار را به مرور بررسی خواهیم کرد. این کامپوننت به همراه یک swagger-ui جایگذاری شده (embedded) نیز میباشد که کار تهیهی یک UI خودکار را بر اساس این استاندارد میسر میکند.
البته محصورکنندههای متعددی برای ابزارهای Swagger، برای پروژههای ASP.NET Core وجود دارند که یکی دیگر از آنها NSwag است. هرچند Swashbuckle.AspNetCore پرکاربردترین مورد تا به امروز بودهاست.
ساختار نمونه برنامهای که در این سری تکمیل خواهد شد
در اینجا ساختار برنامهی ASP.NET Core 2.2x نمونهی این سری را ملاحظه میکنید که هدف اصلی آن، ارائهی دو کنترلر Web API برای کتابها و نویسندههای آنها میباشد:
برای نمونه اگر برنامه را اجرا کنید، در مسیر https://localhost:5001/api/authors، لیست تمام نویسندگانی که به صورت اطلاعات آغازین برنامه، توسط OpenAPISwaggerDoc.DataLayer ثبت شدهاند، قابل مشاهدهاست:
و یا کتابهای نویسندهای خاص را در آدرسی مانند https://localhost:5001/api/authors/2902b665-1190-4c70-9915-b9c2d7680450/books میتوان مشاهده کرد:
کدهای کامل آغازین این نمونه برنامه را از اینجا میتوانید دریافت کنید: OpenAPISwaggerDoc-01.zip و شامل این اجزا است:
- OpenAPISwaggerDoc.Entities: به همراه موجودیتهای نویسنده و کتاب است.
- OpenAPISwaggerDoc.DataLayer: شامل DbContext برنامه است؛ به همراه تعدادی رکورد پیشفرض جهت آغاز بانک اطلاعاتی و چون DbContext را در یک پروژهی مجزا قرار دادهایم، نیاز به IDesignTimeDbContextFactory نیز دارد که این مورد هم در این پروژه لحاظ شدهاست.
- OpenAPISwaggerDoc.Models: شامل DTOهای برنامه است. برای نگاشت این DTOها به موجودیتها و برعکس، از AutoMapper استفاده شدهاست که کار این نگاشتها و تعریف پروفایل متناظر با آنها، در پروژهی OpenAPISwaggerDoc.Profiles صورت میگیرد.
- OpenAPISwaggerDoc.Services: کار استفادهی از لایهی OpenAPISwaggerDoc.DataLayer را جهت دسترسی به بانک اطلاعاتی و کار با موجودیتهای کتابها و نویسندگان، انجام میدهد. از این سرویسها در دو کنترلر Web API برنامه، برای دریافت اطلاعات نویسندگان و کتابهای آنها از بانک اطلاعاتی، استفاده میشود.
- OpenAPISwaggerDoc.Web: پروژهی اصلی است که دو کنترلر Web API را هاست میکند و تنظیمات اولیهی این سرویسها را در کلاس Startup انجام داده و همچنین کار اعمال خودکار Migrations را نیز در کلاس Program (بالاترین سطح برنامه) تکمیل میکند. رشتهی اتصالی این برنامه، در فایل appsettings.json تعریف شدهاست و به یک بانک اطلاعاتی LocalDB اشاره میکند که پس از اجرای برنامه به صورت خودکار ساخته شده و مقدار دهی میشود.
در قسمت بعد، کار مستند سازی این API را شروع میکنیم.
به OpenAPI Specification عبارت Swagger Specification نیز گفته میشود؛ اما OpenAPI عبارتی است که باید ترجیح داده شود.
OpenAPI و Swagger
تا اینجا دریافتیم که استاندارد OpenAPI و یا Swagger، صرفا دو واژه برای انجام کاری مشابه هستند. اما در عمل Swagger تشکیل شدهاست از تعدادی ابزار سورس باز که برفراز استاندارد OpenAPI کار کرده و قابلیتهایی را ارائه میدهند؛ مانند Swagger Editor (برای تولید استاندارد)، Swagger UI (برای تولید UI مستندات)، Swagger CodeGen (برای تولید کدهای خودکار) و غیره. برای نمونه swagger-ui را میتوانید در مخزن کد GitHub آن ملاحظه کنید.
البته این ابزارها به صورت عمومی تهیه شدهاند. به همین جهت محصور کنندههایی نیز برای آنها جهت یکپارچگی با ASP.NET Core، طراحی شدهاند؛ مانند میانافزار Swashbuckle.AspNetCore. کار آن تولید OpenAPI Specification بر اساس ASP.NET Core 2x API شما میباشد که جزئیات انجام اینکار را به مرور بررسی خواهیم کرد. این کامپوننت به همراه یک swagger-ui جایگذاری شده (embedded) نیز میباشد که کار تهیهی یک UI خودکار را بر اساس این استاندارد میسر میکند.
البته محصورکنندههای متعددی برای ابزارهای Swagger، برای پروژههای ASP.NET Core وجود دارند که یکی دیگر از آنها NSwag است. هرچند Swashbuckle.AspNetCore پرکاربردترین مورد تا به امروز بودهاست.
ساختار نمونه برنامهای که در این سری تکمیل خواهد شد

در اینجا ساختار برنامهی ASP.NET Core 2.2x نمونهی این سری را ملاحظه میکنید که هدف اصلی آن، ارائهی دو کنترلر Web API برای کتابها و نویسندههای آنها میباشد:

برای نمونه اگر برنامه را اجرا کنید، در مسیر https://localhost:5001/api/authors، لیست تمام نویسندگانی که به صورت اطلاعات آغازین برنامه، توسط OpenAPISwaggerDoc.DataLayer ثبت شدهاند، قابل مشاهدهاست:

و یا کتابهای نویسندهای خاص را در آدرسی مانند https://localhost:5001/api/authors/2902b665-1190-4c70-9915-b9c2d7680450/books میتوان مشاهده کرد:

کدهای کامل آغازین این نمونه برنامه را از اینجا میتوانید دریافت کنید: OpenAPISwaggerDoc-01.zip و شامل این اجزا است:
- OpenAPISwaggerDoc.Entities: به همراه موجودیتهای نویسنده و کتاب است.
- OpenAPISwaggerDoc.DataLayer: شامل DbContext برنامه است؛ به همراه تعدادی رکورد پیشفرض جهت آغاز بانک اطلاعاتی و چون DbContext را در یک پروژهی مجزا قرار دادهایم، نیاز به IDesignTimeDbContextFactory نیز دارد که این مورد هم در این پروژه لحاظ شدهاست.
- OpenAPISwaggerDoc.Models: شامل DTOهای برنامه است. برای نگاشت این DTOها به موجودیتها و برعکس، از AutoMapper استفاده شدهاست که کار این نگاشتها و تعریف پروفایل متناظر با آنها، در پروژهی OpenAPISwaggerDoc.Profiles صورت میگیرد.
- OpenAPISwaggerDoc.Services: کار استفادهی از لایهی OpenAPISwaggerDoc.DataLayer را جهت دسترسی به بانک اطلاعاتی و کار با موجودیتهای کتابها و نویسندگان، انجام میدهد. از این سرویسها در دو کنترلر Web API برنامه، برای دریافت اطلاعات نویسندگان و کتابهای آنها از بانک اطلاعاتی، استفاده میشود.
- OpenAPISwaggerDoc.Web: پروژهی اصلی است که دو کنترلر Web API را هاست میکند و تنظیمات اولیهی این سرویسها را در کلاس Startup انجام داده و همچنین کار اعمال خودکار Migrations را نیز در کلاس Program (بالاترین سطح برنامه) تکمیل میکند. رشتهی اتصالی این برنامه، در فایل appsettings.json تعریف شدهاست و به یک بانک اطلاعاتی LocalDB اشاره میکند که پس از اجرای برنامه به صورت خودکار ساخته شده و مقدار دهی میشود.
در قسمت بعد، کار مستند سازی این API را شروع میکنیم.
نظرات مطالب
ویژگی های پیشرفته ی AutoMapper - قسمت دوم
در سمت کلاینت سیلورلایت به صورت رسمی پشتیبانی نمیشود . سمت سرور آن هم همین مواردی است که تا الان گفته شده و زمانیکه دات نت فول در اختیار شما باشد مباحث آن یکی است و تفاوتی نمیکند.
ASP.NET Core 8x به همراه یک IResult جدید بهنام RazorComponentResult است که توسط آن میتوان در Endpointهای Minimal-API و همچنین اکشن متدهای MVC، از کامپوننتهای Blazor، خروجی گرفت. این خروجی نه فقط static یا به عبارتی SSR، بلکه حتی میتواند تعاملی هم باشد. در این مطلب، جزئیات فعالسازی و استفاده از این IResult جدید را در یک برنامهی Minimal-API بررسی میکنیم.
ایجاد یک برنامهی Minimal-API جدید در دات نت 8
پروژهای را که در اینجا پیگیری میکنیم، بر اساس قالب استاندارد تولید شدهی توسط دستور dotnet new webapi تکمیل میشود.
ایجاد یک صفحهی Blazor 8x به همراه مسیریابی و دریافت پارامتر
در ادامه قصد داریم که یک کامپوننت جدید را به نام SsrTest.razor در پوشهی جدید Components\Tests ایجاد کرده و برای آن مسیریابی از نوع page@ هم تعریف کنیم. یعنی نهفقط قصد داریم آنرا توسط RazorComponentResult رندر کنیم، بلکه میخواهیم اگر آدرس آنرا در مرورگر هم وارد کردیم، قابل دسترسی باشد.
به همین جهت یک پوشهی جدید را به نام Components در ریشهی پروژهی Web API جاری ایجاد میکنیم، با این محتوا:
برای ایده گرفتن از محتوای مورد نیاز، به «معرفی قالبهای جدید شروع پروژههای Blazor در دات نت 8» قسمت دوم این سری مراجعه کرده و برای مثال قالب سادهترین حالت ممکن را توسط دستور زیر تولید میکنیم (در یک پروژهی مجزا، خارج از پروژهی جاری):
پس از اینکار، محتویات پوشهی Components آنرا مستقیما داخل پوشهی پروژهی Minimal-API جاری کپی میکنیم. یعنی در نهایت در این پروژهی جدید Web API، به فایلهای زیر میرسیم:
- فایل Imports.razor_ ساده شده برای سهولت کار با فضاهای نام در کامپوننتهای Blazor (فضاهای نامی را که در آن وجود ندارند و مرتبط با پروژهی دوم هستند، حذف میکنیم).
- فایل App.razor، برای تشکیل نقطهی آغازین برنامهی Blazor.
- فایل Routes.razor برای معرفی مسیریابی صفحات Blazor تعریف شده.
- پوشهی Layout برای معرفی فایل MainLayout.razor که در Routes.razor استفاده شدهاست.
و ... یک فایل آزمایشی جدید به نام Components\Tests\SsrTest.razor با محتوای زیر:
این فایل، میتواند پارامتر Data را از طریق فراخوانی مستقیم آدرس فرضی http://localhost:5227/ssr-page/2 دریافت کند و یا ... از طریق خروجی جدید RazorComponentResult که توسط یک Endpoint سفارشی ارائه میشود:
تغییرات مورد نیاز در فایل Program.cs برنامهی Web-API برای فعالسازی رندر سمت سرور Blazor
در ادامه کل تغییرات مورد نیاز جهت اجرای این برنامه را مشاهده میکنید:
توضیحات:
- همین اندازه تغییر در جهت فعالسازی رندر سمت سرور کامپوننتهای Blazor در یک برنامهی ASP.NET Core کفایت میکند. یعنی اضافه شدن:
AddRazorComponents ،UseAntiforgery و MapRazorComponents
- در اینجا نحوهی ارسال پارامترها را به یک RazorComponentResult نیز مشاهده میکنید.
- در حالت فراخوانی از طریق مسیر endpoint (یعنی فراخوانی مسیر http://localhost:5227/ssr-component در مثال فوق)، خود کامپوننت فراخوانی شده، بدون layout تعریف شدهی در فایل App.razor، رندر میشود. علت اینجا است که layout برنامه به همراه کامپوننت Router و RouteView آن فعال میشود که این دو هم مختص به صفحات دارای مسیریابی Blazor هستند و برای رندر کامپوننتهای خالص آن بکار گرفته نمیشوند. خروجی RazorComponentResult تنها یک static SSR خالص است؛ مگر اینکه فایل blazor.web.js را نیز بارگذاری کند.
یک نکته: اگر در حالت رندر توسط RazorComponentResult، علاقمند به استفادهی از layout هستید، میتوان از کامپوننت LayoutView داخل یک کامپوننت فرضی به صورت زیر استفاده کرد؛ اما این مورد هم شامل اطلاعات فایل App.razor نمیشود:
سؤال: آیا در این حالت کامپوننتهای تعاملی هم کار میکنند؟
پاسخ: بله. فقط برای ایده گرفتن، یک نمونه پروژهی تعاملی Blazor 8x را در ابتدا ایجاد کنید و قسمتهای اضافی AddRazorComponents و MapRazorComponents آنرا در اینجا کپی کنید؛ یعنی برای مثال جهت فعالسازی کامپوننتهای تعاملی Blazor Server، به این دو تغییر زیر نیاز است:
همچنین باید دقت داشت که امکانات تعاملی، به دلیل وجود و دسترسی به یک سطر ذیل که در فایل Components\App.razor واقع شده، اجرایی میشوند:
و همانطور که عنوان شد، اگر از روش new RazorComponentResult استفاده میشود، باید این سطر را به صورت دستی اضافهکرد؛ چون به همراه رندر layout تعریف شدهی در فایل App.razor نیست. برای مثال فرض کنید کامپوننت معروف Counter را به صورت زیر داریم که حالت رندر آن به InteractiveServer تنظیم شدهاست:
در این حالت پس از تعریف endpoint زیر، خروجی آن فقط یک صفحهی استاتیک SSR خواهد بود و دکمهی Click me آن کار نمیکند:
علت اینجا است که اگر به سورس HTML رندر شده مراجعه کنیم، خبری از درج اسکریپت blazor.web.js در انتهای آن نیست. به همین جهت برای مثال فایل جدید CounterInteractive.razor را به صورت زیر اضافه میکنیم که ساختار آن شبیه به فایل App.razor است:
و هدف اصلی از آن، تشکیل یک قالب و درج اسکریپت blazor.web.js در انتهای آن است.
سپس تعریف endpoint متناظر را به صورت زیر تغییر میدهیم:
اینبار به علت بارگذاری فایل blazor.web.js، امکانات تعاملی کامپوننت Counter فعال شده و قابل استفاده میشوند.
سؤال: آیا میتوان این خروجی static SSR کامپوننتهای بلیزر را در سرویسهای یک برنامه ASP.NET Core هم دریافت کرد؟
منظور این است که آیا میتوان از یک کامپوننت Blazor، به همراه تمام پیشرفتهای Razor در آن که در Viewهای MVC قابل دسترسی نیستند، بهشکل یک رشتهی خالص، خروجی گرفت و برای مثال از آن بهعنوان قالب پویای محتوای ایمیلها استفاده کرد؟
پاسخ: بله! زیر ساخت RazorComponentResult که از سرویس HtmlRenderer استفاده میکند، بدون نیاز به برپایی یک endpoint هم قابل دسترسی است:
برای کار با آن، ابتدا باید سرویس فوق را به صورت زیر ثبت و معرفی کرد:
و سپس یک نمونه مثال فرضی نحوهی تزریق و فراخوانی سرویس BlazorStaticRendererService به صورت زیر است که در آن روش ارسال پارامترها هم بررسی شدهاست:
کدهای کامل این مطلب را میتوانید از اینجا دریافت کنید: WebApi8x.zip
ایجاد یک برنامهی Minimal-API جدید در دات نت 8
پروژهای را که در اینجا پیگیری میکنیم، بر اساس قالب استاندارد تولید شدهی توسط دستور dotnet new webapi تکمیل میشود.
ایجاد یک صفحهی Blazor 8x به همراه مسیریابی و دریافت پارامتر
در ادامه قصد داریم که یک کامپوننت جدید را به نام SsrTest.razor در پوشهی جدید Components\Tests ایجاد کرده و برای آن مسیریابی از نوع page@ هم تعریف کنیم. یعنی نهفقط قصد داریم آنرا توسط RazorComponentResult رندر کنیم، بلکه میخواهیم اگر آدرس آنرا در مرورگر هم وارد کردیم، قابل دسترسی باشد.
به همین جهت یک پوشهی جدید را به نام Components در ریشهی پروژهی Web API جاری ایجاد میکنیم، با این محتوا:
برای ایده گرفتن از محتوای مورد نیاز، به «معرفی قالبهای جدید شروع پروژههای Blazor در دات نت 8» قسمت دوم این سری مراجعه کرده و برای مثال قالب سادهترین حالت ممکن را توسط دستور زیر تولید میکنیم (در یک پروژهی مجزا، خارج از پروژهی جاری):
dotnet new blazor --interactivity None
- فایل Imports.razor_ ساده شده برای سهولت کار با فضاهای نام در کامپوننتهای Blazor (فضاهای نامی را که در آن وجود ندارند و مرتبط با پروژهی دوم هستند، حذف میکنیم).
- فایل App.razor، برای تشکیل نقطهی آغازین برنامهی Blazor.
- فایل Routes.razor برای معرفی مسیریابی صفحات Blazor تعریف شده.
- پوشهی Layout برای معرفی فایل MainLayout.razor که در Routes.razor استفاده شدهاست.
و ... یک فایل آزمایشی جدید به نام Components\Tests\SsrTest.razor با محتوای زیر:
@page "/ssr-page/{Data:int}"
<PageTitle>An SSR component</PageTitle>
<h1>An SSR component rendered by a Minimal-API!</h1>
<div>
Data: @Data
</div>
@code {
[Parameter]
public int Data { get; set; }
} 

تغییرات مورد نیاز در فایل Program.cs برنامهی Web-API برای فعالسازی رندر سمت سرور Blazor
در ادامه کل تغییرات مورد نیاز جهت اجرای این برنامه را مشاهده میکنید:
var builder = WebApplication.CreateBuilder(args);
// ...
builder.Services.AddRazorComponents();
// ...
// http://localhost:5227/ssr-component?data=2
// or it can be called directly http://localhost:5227/ssr-page/2
app.MapGet("/ssr-component",
(int data = 1) =>
{
var parameters = new Dictionary<string, object?>
{
{ nameof(SsrTest.Data), data },
};
return new RazorComponentResult<SsrTest>(parameters);
});
app.UseStaticFiles();
app.UseAntiforgery();
app.MapRazorComponents<App>();
app.Run();
// ... - همین اندازه تغییر در جهت فعالسازی رندر سمت سرور کامپوننتهای Blazor در یک برنامهی ASP.NET Core کفایت میکند. یعنی اضافه شدن:
AddRazorComponents ،UseAntiforgery و MapRazorComponents
- در اینجا نحوهی ارسال پارامترها را به یک RazorComponentResult نیز مشاهده میکنید.
- در حالت فراخوانی از طریق مسیر endpoint (یعنی فراخوانی مسیر http://localhost:5227/ssr-component در مثال فوق)، خود کامپوننت فراخوانی شده، بدون layout تعریف شدهی در فایل App.razor، رندر میشود. علت اینجا است که layout برنامه به همراه کامپوننت Router و RouteView آن فعال میشود که این دو هم مختص به صفحات دارای مسیریابی Blazor هستند و برای رندر کامپوننتهای خالص آن بکار گرفته نمیشوند. خروجی RazorComponentResult تنها یک static SSR خالص است؛ مگر اینکه فایل blazor.web.js را نیز بارگذاری کند.
یک نکته: اگر در حالت رندر توسط RazorComponentResult، علاقمند به استفادهی از layout هستید، میتوان از کامپوننت LayoutView داخل یک کامپوننت فرضی به صورت زیر استفاده کرد؛ اما این مورد هم شامل اطلاعات فایل App.razor نمیشود:
<LayoutView Layout="@typeof(MainLayout)">
<PageTitle>Home</PageTitle>
<h2>Welcome to your new app.</h2>
</LayoutView> سؤال: آیا در این حالت کامپوننتهای تعاملی هم کار میکنند؟
پاسخ: بله. فقط برای ایده گرفتن، یک نمونه پروژهی تعاملی Blazor 8x را در ابتدا ایجاد کنید و قسمتهای اضافی AddRazorComponents و MapRazorComponents آنرا در اینجا کپی کنید؛ یعنی برای مثال جهت فعالسازی کامپوننتهای تعاملی Blazor Server، به این دو تغییر زیر نیاز است:
// ...
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
// ...
app.MapRazorComponents<App>().AddInteractiveServerRenderMode();
// ... <script src="_framework/blazor.web.js"></script>
@rendermode InteractiveServer
<h1>Counter</h1>
<p role="status">Current count: @_currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int _currentCount;
private void IncrementCount()
{
_currentCount++;
}
} // http://localhost:5227/server-interactive-component
app.MapGet("/server-interactive-component", () => new RazorComponentResult<Counter>()); <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Interactive server component</title>
<base href="/"/>
</head>
<body>
<h1>Interactive server component</h1>
<Counter/>
<script src="_framework/blazor.web.js"></script>
</body>
</html> سپس تعریف endpoint متناظر را به صورت زیر تغییر میدهیم:
// http://localhost:5227/server-interactive-component
app.MapGet("/server-interactive-component", () => new RazorComponentResult<CounterInteractive>()); سؤال: آیا میتوان این خروجی static SSR کامپوننتهای بلیزر را در سرویسهای یک برنامه ASP.NET Core هم دریافت کرد؟
منظور این است که آیا میتوان از یک کامپوننت Blazor، به همراه تمام پیشرفتهای Razor در آن که در Viewهای MVC قابل دسترسی نیستند، بهشکل یک رشتهی خالص، خروجی گرفت و برای مثال از آن بهعنوان قالب پویای محتوای ایمیلها استفاده کرد؟
پاسخ: بله! زیر ساخت RazorComponentResult که از سرویس HtmlRenderer استفاده میکند، بدون نیاز به برپایی یک endpoint هم قابل دسترسی است:
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
namespace WebApi8x.Services;
public class BlazorStaticRendererService
{
private readonly HtmlRenderer _htmlRenderer;
public BlazorStaticRendererService(HtmlRenderer htmlRenderer) => _htmlRenderer = htmlRenderer;
public Task<string> StaticRenderComponentAsync<T>() where T : IComponent
=> RenderComponentAsync<T>(ParameterView.Empty);
public Task<string> StaticRenderComponentAsync<T>(Dictionary<string, object?> dictionary) where T : IComponent
=> RenderComponentAsync<T>(ParameterView.FromDictionary(dictionary));
private Task<string> RenderComponentAsync<T>(ParameterView parameters) where T : IComponent =>
_htmlRenderer.Dispatcher.InvokeAsync(async () =>
{
var output = await _htmlRenderer.RenderComponentAsync<T>(parameters);
return output.ToHtmlString();
});
} builder.Services.AddScoped<HtmlRenderer>(); builder.Services.AddScoped<BlazorStaticRendererService>();
app.MapGet("/static-renderer-service-test",
async (BlazorStaticRendererService renderer, int data = 1) =>
{
var parameters = new Dictionary<string, object?>
{
{ nameof(SsrTest.Data), data },
};
var html = await renderer.StaticRenderComponentAsync<SsrTest>(parameters);
return Results.Content(html, "text/html");
}); کدهای کامل این مطلب را میتوانید از اینجا دریافت کنید: WebApi8x.zip
مطالب
خواندنیهای 7 خرداد
در قسمتهای قبل، نحوهی تعریف جزیرههای تعاملی Blazor Server را به همراه نکات مرتبط با آنها بررسی کردیم. برای مثال مشاهده کردیم که چون Blazor Server و SSR هر دو بر روی سرور اجرا میشوند، از لحاظ دسترسی به اطلاعات و کار با سرویسها، هماهنگی کاملی دارند و میتوان کدهای یکسان و یکدستی را در اینجا بکار گرفت. در Blazor 8x، امکان تعریف جزیرههای تعاملی Blazor WASM نیز وجود دارد که به همراه تعدادی نکتهی ویژه، در مورد نحوهی مدیریت سرویسهای مورد استفادهی در این کامپوننتها است.
معرفی برنامهی Blazor WASM این مطلب
در این مطلب قصد داریم دقیقا قسمت جزیرهی تعاملی Blazor Server همان برنامهی مطلب قبل را توسط یک جزیرهی تعاملی Blazor WASM بازنویسی کنیم و با نکات و تفاوتهای ویژهی آن آشنا شویم. یعنی زمانیکه صفحهی SSR نمایش جزئیات یک محصول ظاهر میشود، نحوهی رندر و پردازش کامپوننت نمایش محصولات مرتبط و مشابه، اینبار یک جزیرهی تعاملی Blazor WASM باشد. بنابراین قسمت عمدهای از کدهای این دو قسمت یکی است؛ فقط نحوهی دسترسی به سرویسها و محل قرارگیری تعدادی از فایلها، متفاوت خواهد بود.
ایجاد یک پروژهی جدید Blazor WASM تعاملی در دات نت 8
بنابراین در ادامه، در ابتدای کار نیاز است یک پوشهی جدید را برای این پروژه، ایجاد کرده و بجای انتخاب interactivity از نوع Server:
اینبار برای اجرای در مرورگر توسط فناوری وباسمبلی، نوع WebAssembly را انتخاب کنیم:
در این حالت، Solution ای که ایجاد میشود، به همراه دو پروژهاست (برخلاف پروژههای Blazor Server تعاملی که فقط شامل یک پروژهی سمت سرور هستند):
الف) یک پروژهی سمت سرور (برای تامین backend و API و سرویسهای مرتبط)
ب) یک پروژهی سمت کلاینت (برای اجرای مستقیم درون مرورگر کاربر؛ بدون داشتن وابستگی مستقیمی به اجزای برنامهی سمت سرور)
این ساختار، خیلی شبیه به ساختار پروژههای نگارش قبلی Blazor از نوع Hosted Blazor WASM است که در آن، یک پروژهی ASP.NET Core هاست کنندهی پروژهی Blazor WASM وجود دارد و یکی از کارهای اصلی آن، فراهم ساختن Web API مورد استفادهی در پروژهی WASM است.
در حالتیکه نوع تعاملی بودن پروژه را Server انتخاب کنیم (مانند مثال قسمت پنجم)، فایل Program.cs آن به همراه دو تعریف مهم زیر است که امکان تعریف کامپوننتهای تعاملی سمت سرور را میسر میکنند:
مهمترین قسمتهای آن، متدهای AddInteractiveServerComponents و AddInteractiveServerRenderMode هستند که server-side rendering را به همراه امکان داشتن کامپوننتهای تعاملی، ممکن میکنند.
این تعاریف در فایل Program.cs (پروژهی سمت سرور) قالب جدید Blazor WASM به صورت زیر تغییر میکنند تا امکان تعریف کامپوننتهای تعاملی سمت کلاینت از نوع وباسمبلی، میسر شود:
نیاز به تغییر معماری برنامه جهت کار با جزایر Blazor WASM
همانطور که در قسمت پنجم مشاهده کردیم، تبدیل کردن یک کامپوننت Blazor، به کامپوننتی تعاملی برای اجرای در سمت سرور، بسیار سادهاست؛ فقط کافی است rendermode@ آنرا به InteractiveServer تغییر دهیم تا ... کار کند. اما تبدیل همان کامپوننت نمایش محصولات مرتبط، به یک جزیرهی وباسمبلی، نیاز به تغییرات قابل ملاحظهای را دارد؛ از این لحاظ که اینبار این قسمت قرار است بر روی مرورگر کاربر اجرا شود و نه بر روی سرور. در این حالت دیگر کامپوننت ما دسترسی مستقیمی را به سرویسهای سمت سرور ندارد و برای رسیدن به این مقصود باید از یک Web API در سمت سرور کمک بگیرد و برای کار کردن با آن API در سمت کلاینت، از سرویس HttpClient استفاده کند. به همین جهت، پیاده سازی معماری این روش، نیاز به کار بیشتری را دارد:
همانطور که ملاحظه میکنید، برای فعالسازی یک جزیرهی تعاملی وباسمبلی، نمیتوان کامپوننت RelatedProducts آنرا مستقیما در پروژهی سمت سرور قرار داد و باید آنرا به پروژهی سمت کلاینت منتقل کرد. در ادامه پیاده سازی کامل این پروژه را با توجه به این تغییرات بررسی میکنیم.
مدل برنامه: رکوردی برای ذخیره سازی اطلاعات یک محصول
از این جهت که مدل برنامه (که در قسمت پنجم معرفی شد) در دو پروژهی Client و سرور قابل استفادهاست، به همین جهت مرسوم است یک پروژهی سوم Shared را نیز به جمع دو پروژهی جاری solution اضافه کرد و فایل این مدل را در آن قرار داد. بنابراین این فایل را از پوشهی Models پروژهی سرور به پوشهی Models پروژهی جدید BlazorDemoApp.Shared در مسیر جدید BlazorDemoApp.Shared\Models\Product.cs منتقل میکنیم. مابقی کدهای آن با قسمت پنجم تفاوتی ندارد.
سپس به فایل csproj. پروژهی کلاینت مراجعه کرده و ارجاعی را به پروژهی جدید BlazorDemoApp.Shared اضافه میکنیم:
نیازی نیست تا اینکار را برای پروژهی سرور نیز تکرار کنیم؛ از این جهت که ارجاعی به پروژهی کلاینت، در پروژهی سرور وجود دارد که سبب دسترسی به این پروژهی Shared هم میشود.
سرویس برنامه: سرویسی برای بازگشت لیست محصولات
چون Blazor Server و صفحات SSR آن هر دو بر روی سرور اجرا میشوند، از لحاظ دسترسی به اطلاعات و کار با سرویسها، هماهنگی کاملی وجود داشته و میتوان کدهای یکسان و یکدستی را در اینجا بکار گرفت. یعنی هنوز هم همان مسیر قبلی سرویس Services\ProductStore.cs در این پروژهی سمت سرور نیز برقرار است و نیازی به تغییر مسیر آن نیست. البته بدیهی است چون این پروژه جدید است، باید این سرویس را در فایل Program.cs برنامهی سمت سرور به صورت زیر معرفی کرد تا در فایل razor برنامهی آن قابل دسترسی شود:
تکمیل فایل Imports.razor_ پروژهی سمت سرور
جهت سهولت کار با برنامه، یک سری مسیر و using را نیاز است به فایل Imports.razor_ پروژهی سمت سرور اضافه کرد:
سطر اول سبب میشود تا بتوان به سادگی به اعضای کلاس استاتیک RenderMode، در برنامهی سمت سرور دسترسی یافت. دو using جدید دیگر سبب سهولت دسترسی به کامپوننتهای قرارگرفتهی در این مسیرها در صفحات SSR برنامهی سمت سرور میشوند.
تکمیل صفحهی نمایش لیست محصولات
کدها و مسیر کامپوننت ProductsList.razor، با قسمت پنجم دقیقا یکی است. این صفحه، یک صفحهی SSR بوده و در همان سمت سرور اجرا میشود و دسترسی آن به سرویسهای سمت سرور نیز ساده بوده و همانند قبل است.
تکمیل صفحهی نمایش جزئیات یک محصول
کدها و مسیر کامپوننت ProductDetails.razor، با قسمت پنجم دقیقا یکی است. این صفحه، یک صفحهی SSR بوده و در همان سمت سرور اجرا میشود و دسترسی آن به سرویسهای سمت سرور نیز ساده بوده و همانند قبل است ... البته بجز یک تغییر کوچک:
در اینجا حالت رندر این کامپوننت، به InteractiveWebAssembly تغییر میکند. یعنی اینبار قرار است تبدیل به یک جزیرهی وباسمبلی شود و نه یک جزیرهی Blazor Server که آنرا در قسمت پنجم بررسی کردیم.
تکمیل کامپوننت نمایش لیست محصولات مشابه و مرتبط
پس از این توضیحات، به اصل موضوع این قسمت رسیدیم! کامپوننت سمت سرور RelatedProducts.razor قسمت پنجم ، از آنجا cut شده و به مسیر جدید BlazorDemoApp.Client\Components\Store\RelatedProducts.razor منتقل میشود. یعنی کاملا به پروژهی وباسمبلی منتقل میشود. بنابراین کدهای آن دیگر دسترسی مستقیمی به سرویس دریافت اطلاعات محصولات ندارند و برای اینکار نیاز است در سمت سرور، یک Web API Controller را تدارک ببینیم:
این کلاس در مسیر Controllers\ProductsController.cs پروژهی سمت سرور قرار میگیرد و کار آن، بازگشت اطلاعات محصولات مشابه یک محصول مشخص است.
برای اینکه مسیریابی این کنترلر کار کند، باید به فایل Program.cs برنامه، مراجعه و سطرهای زیر را اضافه کرد:
یک نکته: همانطور که مشاهده میکنید، در Blazor 8x، امکان استفاده از دو نوع مسیریابی یکپارچه، در یک پروژه وجود دارد؛ یعنی Blazor routing و ASP.NET Core endpoint routing. بنابراین در این پروژهی سمت سرور، هم میتوان صفحات SSR و یا Blazor Server ای داشت که مسیریابی آنها با page@ مشخص میشوند و همزمان کنترلرهای Web API ای را داشت که بر اساس سیستم مسیریابی ASP.NET Core کار میکنند.
بر این اساس در پروژهی سمت کلاینت، کامپوننت RelatedProducts.razor باید با استفاده از سرویس HttpClient، اطلاعات درخواستی را از Web API فوق دریافت و همانند قبل نمایش دهد که تغییرات آن به صورت زیر است:
و ... همین! اکنون برنامه قابل اجرا است و به محض نمایش صفحهی جزئیات یک محصول انتخابی، کامپوننت RelatedProducts، در حالت وباسمبلی جزیرهای اجرا شده و لیست این محصولات مرتبط را نمایش میدهد.
در ادامه یکبار برنامه را اجرا میکنیم و ... بلافاصله پس از انتخاب صفحهی نمایش جزئیات یک محصول، با خطای زیر مواجه خواهیم شد!
اهمیت درنظر داشتن pre-rendering در حالت جزیرههای وباسمبلی
استثنائی را که مشاهده میکنید، به علت pre-rendering سمت سرور این کامپوننت، رخدادهاست.
زمانیکه کامپوننتی را به این نحو رندر میکنیم:
به صورت پیشفرض در آن pre-rendering نیز فعال است؛ یعنی این کامپوننت دوبار رندر میشود:
الف) یکبار در سمت سرور تا HTML حداقل قالب آن، به همراه سایر قسمتهای صفحهی SSR جاری به سمت مرورگر کاربر ارسال شود.
ب) یکبار هم در سمت کلاینت، زمانیکه Blazor WASM بارگذاری شده و فعال میشود.
استثنائی را که مشاهده میکنیم، مربوط به حالت الف است. یعنی زمانیکه برنامهی ASP.NET Core هاست برنامه، سعی میکند کامپوننت RelatedProducts را در سمت سرور رندر کند، اما ... ما سرویس HttpClient را در آن ثبت و فعالسازی نکردهایم. به همین جهت است که عنوان میکند این سرویس را پیدا نکردهاست. برای رفع این مشکل، چندین راهحل وجود دارند که در ادامه آنها را بررسی میکنیم.
راهحل اول: ثبت سرویس HttpClient در سمت سرور
یک راهحل مواجه شدن با مشکل فوق، ثبت سرویس HttpClient در فایل Program.cs برنامهی سمت سرور به صورت زیر است:
پس از این تعریف، کامپوننت RelatedProducts، در حالت prerendering ابتدایی سمت سرور هم کار میکند و برنامه با استثنائی مواجه نخواهد شد.
راهحل دوم: استفاده از polymorphism یا چندریختی
برای اینکار اینترفیسی را طراحی میکنیم که قرارداد نحوهی تامین اطلاعات مورد نیاز کامپوننت RelatedProducts را ارائه میکند. سپس یک پیاده سازی سمت سرور را از آن خواهیم داشت که مستقیما به بانک اطلاعاتی رجوع میکند و همچنین یک پیاده سازی سمت کلاینت را که از HttpClient جهت کار با Web API استفاده خواهد کرد.
از آنجائیکه این قرارداد نیاز است توسط هر دو پروژهی سمت سرور و سمت کلاینت استفاده شود، باید آنرا در پروژهی Shared قرار داد تا بتوان ارجاعاتی از آنرا به هر دو پروژه اضافه کرد؛ برای مثال در فایل BlazorDemoApp.Shared\Data\IProductStore.cs به صورت زیر:
این همان اینترفیسی است که پیشتر در فایل ProductStore.cs سمت سرور تعریف کرده بودیم؛ با یک تفاوت: متد GetRelatedProducts آن async تعریف شدهاست که نمونهی سمت کلاینت آن باید با متد GetFromJsonAsync کار کند که async است.
پیاده سازی سمت سرور این اینترفیس، کاملا مهیا است و فقط نیاز به تغییر زیر را دارد تا با خروجی Task دار هماهنگ شود:
و اکشن متد متناظر هم باید به صورت زیر await دار شود تا خروجی صحیحی را ارائه دهد:
همچنین پیشتر سرویس آن در فایل Program.cs برنامهی سمت سرور، ثبت شدهاست و نیاز به نکتهی خاصی ندارد.
در ادامه نیاز است یک پیاده سازی سمت کلاینت را نیز از آن تهیه کنیم که در فایل BlazorDemoApp.Client\Data\ClientProductStore.cs درج خواهد شد:
در این بین بر اساس نیاز کامپوننت نمایش لیست محصولات مشابه، فقط به متد GetRelatedProducts نیاز داریم؛ بنابراین فقط همین مورد در اینجا پیاده سازی شدهاست. پس از این تعریف، نیاز است سرویس فوق را در فایل Program.cs برنامهی کلاینت هم ثبت کرد (به همراه سرویس HttpClient ای که در سازندهی آن تزریق میشود):
به این ترتیب این سرویس در کامپوننت RelatedProducts قابل دسترسی میشود و جایگزین سرویس HttpClient تزریقی قبلی خواهد شد. به همین جهت به فایل کامپوننت ProductStore مراجعه کرده و فقط 2 سطر آنرا تغییر میدهیم:
الف) معرفی سرویس IProductStore بجای HttpClient قبلی
ب) استفاده از متد GetRelatedProducts این سرویس:
مابقی قسمتهای این کامپوننت یکی است و تفاوتی با قبل ندارد.
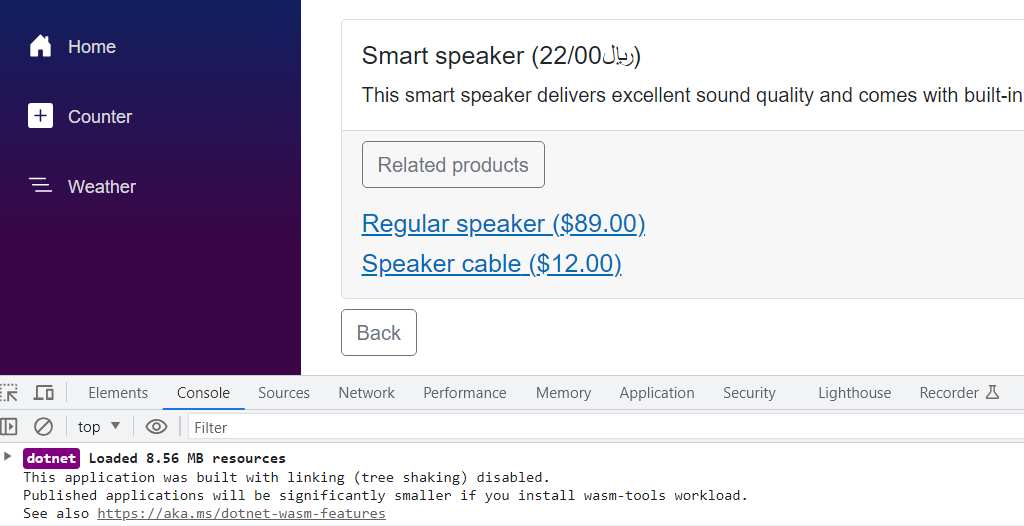
اکنون اگر برنامه را اجرا کنیم، پس از مشاهدهی جزئیات یک محصول، بارگذاری کامپوننت Blazor WASM آن در developer tools مرورگر کاملا مشخص است:
راهحل سوم: استفاده از سرویس PersistentComponentState
با استفاده از سرویس PersistentComponentState میتوان اطلاعات دریافتی از بانکاطلاعاتی را در حین pre-rendering در سمت سرور، به جزایر تعاملی انتقال داد و این روشی است که مایکروسافت برای پیاده سازی مباحث اعتبارسنجی و احراز هویت در Blazor 8x در پیشگرفتهاست. این راهحل را در قسمت بعد بررسی میکنیم.
کدهای کامل این مثال را از اینجا میتوانید دریافت کنید: Blazor8x-WebAssembly-Normal.zip
معرفی برنامهی Blazor WASM این مطلب
در این مطلب قصد داریم دقیقا قسمت جزیرهی تعاملی Blazor Server همان برنامهی مطلب قبل را توسط یک جزیرهی تعاملی Blazor WASM بازنویسی کنیم و با نکات و تفاوتهای ویژهی آن آشنا شویم. یعنی زمانیکه صفحهی SSR نمایش جزئیات یک محصول ظاهر میشود، نحوهی رندر و پردازش کامپوننت نمایش محصولات مرتبط و مشابه، اینبار یک جزیرهی تعاملی Blazor WASM باشد. بنابراین قسمت عمدهای از کدهای این دو قسمت یکی است؛ فقط نحوهی دسترسی به سرویسها و محل قرارگیری تعدادی از فایلها، متفاوت خواهد بود.
ایجاد یک پروژهی جدید Blazor WASM تعاملی در دات نت 8
بنابراین در ادامه، در ابتدای کار نیاز است یک پوشهی جدید را برای این پروژه، ایجاد کرده و بجای انتخاب interactivity از نوع Server:
dotnet new blazor --interactivity Server
dotnet new blazor --interactivity WebAssembly
الف) یک پروژهی سمت سرور (برای تامین backend و API و سرویسهای مرتبط)
ب) یک پروژهی سمت کلاینت (برای اجرای مستقیم درون مرورگر کاربر؛ بدون داشتن وابستگی مستقیمی به اجزای برنامهی سمت سرور)
این ساختار، خیلی شبیه به ساختار پروژههای نگارش قبلی Blazor از نوع Hosted Blazor WASM است که در آن، یک پروژهی ASP.NET Core هاست کنندهی پروژهی Blazor WASM وجود دارد و یکی از کارهای اصلی آن، فراهم ساختن Web API مورد استفادهی در پروژهی WASM است.
در حالتیکه نوع تعاملی بودن پروژه را Server انتخاب کنیم (مانند مثال قسمت پنجم)، فایل Program.cs آن به همراه دو تعریف مهم زیر است که امکان تعریف کامپوننتهای تعاملی سمت سرور را میسر میکنند:
// ...
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
// ...
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode(); این تعاریف در فایل Program.cs (پروژهی سمت سرور) قالب جدید Blazor WASM به صورت زیر تغییر میکنند تا امکان تعریف کامپوننتهای تعاملی سمت کلاینت از نوع وباسمبلی، میسر شود:
// ...
builder.Services.AddRazorComponents()
.AddInteractiveWebAssemblyComponents();
// ...
app.MapRazorComponents<App>()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(Counter).Assembly); نیاز به تغییر معماری برنامه جهت کار با جزایر Blazor WASM
همانطور که در قسمت پنجم مشاهده کردیم، تبدیل کردن یک کامپوننت Blazor، به کامپوننتی تعاملی برای اجرای در سمت سرور، بسیار سادهاست؛ فقط کافی است rendermode@ آنرا به InteractiveServer تغییر دهیم تا ... کار کند. اما تبدیل همان کامپوننت نمایش محصولات مرتبط، به یک جزیرهی وباسمبلی، نیاز به تغییرات قابل ملاحظهای را دارد؛ از این لحاظ که اینبار این قسمت قرار است بر روی مرورگر کاربر اجرا شود و نه بر روی سرور. در این حالت دیگر کامپوننت ما دسترسی مستقیمی را به سرویسهای سمت سرور ندارد و برای رسیدن به این مقصود باید از یک Web API در سمت سرور کمک بگیرد و برای کار کردن با آن API در سمت کلاینت، از سرویس HttpClient استفاده کند. به همین جهت، پیاده سازی معماری این روش، نیاز به کار بیشتری را دارد:

همانطور که ملاحظه میکنید، برای فعالسازی یک جزیرهی تعاملی وباسمبلی، نمیتوان کامپوننت RelatedProducts آنرا مستقیما در پروژهی سمت سرور قرار داد و باید آنرا به پروژهی سمت کلاینت منتقل کرد. در ادامه پیاده سازی کامل این پروژه را با توجه به این تغییرات بررسی میکنیم.
مدل برنامه: رکوردی برای ذخیره سازی اطلاعات یک محصول
از این جهت که مدل برنامه (که در قسمت پنجم معرفی شد) در دو پروژهی Client و سرور قابل استفادهاست، به همین جهت مرسوم است یک پروژهی سوم Shared را نیز به جمع دو پروژهی جاری solution اضافه کرد و فایل این مدل را در آن قرار داد. بنابراین این فایل را از پوشهی Models پروژهی سرور به پوشهی Models پروژهی جدید BlazorDemoApp.Shared در مسیر جدید BlazorDemoApp.Shared\Models\Product.cs منتقل میکنیم. مابقی کدهای آن با قسمت پنجم تفاوتی ندارد.
سپس به فایل csproj. پروژهی کلاینت مراجعه کرده و ارجاعی را به پروژهی جدید BlazorDemoApp.Shared اضافه میکنیم:
<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\BlazorDemoApp.Shared\BlazorDemoApp.Shared.csproj" />
</ItemGroup>
</Project> سرویس برنامه: سرویسی برای بازگشت لیست محصولات
چون Blazor Server و صفحات SSR آن هر دو بر روی سرور اجرا میشوند، از لحاظ دسترسی به اطلاعات و کار با سرویسها، هماهنگی کاملی وجود داشته و میتوان کدهای یکسان و یکدستی را در اینجا بکار گرفت. یعنی هنوز هم همان مسیر قبلی سرویس Services\ProductStore.cs در این پروژهی سمت سرور نیز برقرار است و نیازی به تغییر مسیر آن نیست. البته بدیهی است چون این پروژه جدید است، باید این سرویس را در فایل Program.cs برنامهی سمت سرور به صورت زیر معرفی کرد تا در فایل razor برنامهی آن قابل دسترسی شود:
builder.Services.AddScoped<IProductStore, ProductStore>();
تکمیل فایل Imports.razor_ پروژهی سمت سرور
جهت سهولت کار با برنامه، یک سری مسیر و using را نیاز است به فایل Imports.razor_ پروژهی سمت سرور اضافه کرد:
@using static Microsoft.AspNetCore.Components.Web.RenderMode // ... @using BlazorDemoApp.Client.Components.Store @using BlazorDemoApp.Client.Components
تکمیل صفحهی نمایش لیست محصولات
کدها و مسیر کامپوننت ProductsList.razor، با قسمت پنجم دقیقا یکی است. این صفحه، یک صفحهی SSR بوده و در همان سمت سرور اجرا میشود و دسترسی آن به سرویسهای سمت سرور نیز ساده بوده و همانند قبل است.
تکمیل صفحهی نمایش جزئیات یک محصول
کدها و مسیر کامپوننت ProductDetails.razor، با قسمت پنجم دقیقا یکی است. این صفحه، یک صفحهی SSR بوده و در همان سمت سرور اجرا میشود و دسترسی آن به سرویسهای سمت سرور نیز ساده بوده و همانند قبل است ... البته بجز یک تغییر کوچک:
<RelatedProducts ProductId="ProductId" @rendermode="@InteractiveWebAssembly"/>
تکمیل کامپوننت نمایش لیست محصولات مشابه و مرتبط
پس از این توضیحات، به اصل موضوع این قسمت رسیدیم! کامپوننت سمت سرور RelatedProducts.razor قسمت پنجم ، از آنجا cut شده و به مسیر جدید BlazorDemoApp.Client\Components\Store\RelatedProducts.razor منتقل میشود. یعنی کاملا به پروژهی وباسمبلی منتقل میشود. بنابراین کدهای آن دیگر دسترسی مستقیمی به سرویس دریافت اطلاعات محصولات ندارند و برای اینکار نیاز است در سمت سرور، یک Web API Controller را تدارک ببینیم:
using BlazorDemoApp.Services;
using Microsoft.AspNetCore.Mvc;
namespace BlazorDemoApp.Controllers;
[ApiController]
[Route("/api/[controller]")]
public class ProductsController : ControllerBase
{
private readonly IProductStore _store;
public ProductsController(IProductStore store) => _store = store;
[HttpGet("[action]")]
public IActionResult Related([FromQuery] int productId) => Ok(_store.GetRelatedProducts(productId));
} برای اینکه مسیریابی این کنترلر کار کند، باید به فایل Program.cs برنامه، مراجعه و سطرهای زیر را اضافه کرد:
builder.Services.AddControllers(); // ... app.MapControllers();
یک نکته: همانطور که مشاهده میکنید، در Blazor 8x، امکان استفاده از دو نوع مسیریابی یکپارچه، در یک پروژه وجود دارد؛ یعنی Blazor routing و ASP.NET Core endpoint routing. بنابراین در این پروژهی سمت سرور، هم میتوان صفحات SSR و یا Blazor Server ای داشت که مسیریابی آنها با page@ مشخص میشوند و همزمان کنترلرهای Web API ای را داشت که بر اساس سیستم مسیریابی ASP.NET Core کار میکنند.
بر این اساس در پروژهی سمت کلاینت، کامپوننت RelatedProducts.razor باید با استفاده از سرویس HttpClient، اطلاعات درخواستی را از Web API فوق دریافت و همانند قبل نمایش دهد که تغییرات آن به صورت زیر است:
@using BlazorDemoApp.Shared.Models
@inject HttpClient Http
<button class="btn btn-outline-secondary" @onclick="LoadRelatedProducts">Related products</button>
@if (_loadRelatedProducts)
{
@if (_relatedProducts == null)
{
<p>Loading...</p>
}
else
{
<div class="mt-3">
@foreach (var item in _relatedProducts)
{
<a href="/ProductDetails/@item.Id">
<div class="col-sm">
<h5 class="mt-0">@item.Title (@item.Price.ToString("C"))</h5>
</div>
</a>
}
</div>
}
}
@code{
private IList<Product>? _relatedProducts;
private bool _loadRelatedProducts;
[Parameter]
public int ProductId { get; set; }
private async Task LoadRelatedProducts()
{
_loadRelatedProducts = true;
var uri = $"/api/products/related?productId={ProductId}";
_relatedProducts = await Http.GetFromJsonAsync<IList<Product>>(uri);
}
} در ادامه یکبار برنامه را اجرا میکنیم و ... بلافاصله پس از انتخاب صفحهی نمایش جزئیات یک محصول، با خطای زیر مواجه خواهیم شد!
System.InvalidOperationException: Cannot provide a value for property 'Http' on type 'RelatedProducts'. There is no registered service of type 'System.Net.Http.HttpClient'.
اهمیت درنظر داشتن pre-rendering در حالت جزیرههای وباسمبلی
استثنائی را که مشاهده میکنید، به علت pre-rendering سمت سرور این کامپوننت، رخدادهاست.
زمانیکه کامپوننتی را به این نحو رندر میکنیم:
<RelatedProducts ProductId="ProductId" @rendermode="@InteractiveWebAssembly"/>
الف) یکبار در سمت سرور تا HTML حداقل قالب آن، به همراه سایر قسمتهای صفحهی SSR جاری به سمت مرورگر کاربر ارسال شود.
ب) یکبار هم در سمت کلاینت، زمانیکه Blazor WASM بارگذاری شده و فعال میشود.
استثنائی را که مشاهده میکنیم، مربوط به حالت الف است. یعنی زمانیکه برنامهی ASP.NET Core هاست برنامه، سعی میکند کامپوننت RelatedProducts را در سمت سرور رندر کند، اما ... ما سرویس HttpClient را در آن ثبت و فعالسازی نکردهایم. به همین جهت است که عنوان میکند این سرویس را پیدا نکردهاست. برای رفع این مشکل، چندین راهحل وجود دارند که در ادامه آنها را بررسی میکنیم.
راهحل اول: ثبت سرویس HttpClient در سمت سرور
یک راهحل مواجه شدن با مشکل فوق، ثبت سرویس HttpClient در فایل Program.cs برنامهی سمت سرور به صورت زیر است:
builder.Services.AddScoped(sp => new HttpClient
{
BaseAddress = new Uri("http://localhost/")
}); راهحل دوم: استفاده از polymorphism یا چندریختی
برای اینکار اینترفیسی را طراحی میکنیم که قرارداد نحوهی تامین اطلاعات مورد نیاز کامپوننت RelatedProducts را ارائه میکند. سپس یک پیاده سازی سمت سرور را از آن خواهیم داشت که مستقیما به بانک اطلاعاتی رجوع میکند و همچنین یک پیاده سازی سمت کلاینت را که از HttpClient جهت کار با Web API استفاده خواهد کرد.
از آنجائیکه این قرارداد نیاز است توسط هر دو پروژهی سمت سرور و سمت کلاینت استفاده شود، باید آنرا در پروژهی Shared قرار داد تا بتوان ارجاعاتی از آنرا به هر دو پروژه اضافه کرد؛ برای مثال در فایل BlazorDemoApp.Shared\Data\IProductStore.cs به صورت زیر:
using BlazorDemoApp.Shared.Models;
namespace BlazorDemoApp.Shared.Data;
public interface IProductStore
{
IList<Product> GetAllProducts();
Product GetProduct(int id);
Task<IList<Product>?> GetRelatedProducts(int productId);
} پیاده سازی سمت سرور این اینترفیس، کاملا مهیا است و فقط نیاز به تغییر زیر را دارد تا با خروجی Task دار هماهنگ شود:
public Task<IList<Product>?> GetRelatedProducts(int productId)
{
var product = ProductsDataSource.Single(x => x.Id == productId);
return Task.FromResult<IList<Product>?>(ProductsDataSource.Where(p => product.Related.Contains(p.Id))
.ToList());
} [HttpGet("[action]")]
public async Task<IActionResult> Related([FromQuery] int productId) =>
Ok(await _store.GetRelatedProducts(productId)); در ادامه نیاز است یک پیاده سازی سمت کلاینت را نیز از آن تهیه کنیم که در فایل BlazorDemoApp.Client\Data\ClientProductStore.cs درج خواهد شد:
public class ClientProductStore : IProductStore
{
private readonly HttpClient _httpClient;
public ClientProductStore(HttpClient httpClient) => _httpClient = httpClient;
public IList<Product> GetAllProducts() => throw new NotImplementedException();
public Product GetProduct(int id) => throw new NotImplementedException();
public Task<IList<Product>?> GetRelatedProducts(int productId) =>
_httpClient.GetFromJsonAsync<IList<Product>>($"/api/products/related?productId={productId}");
} builder.Services.AddScoped<IProductStore, ClientProductStore>();
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) }); الف) معرفی سرویس IProductStore بجای HttpClient قبلی
@inject IProductStore ProductStore
private async Task LoadRelatedProducts()
{
_loadRelatedProducts = true;
_relatedProducts = await ProductStore.GetRelatedProducts(ProductId);
} اکنون اگر برنامه را اجرا کنیم، پس از مشاهدهی جزئیات یک محصول، بارگذاری کامپوننت Blazor WASM آن در developer tools مرورگر کاملا مشخص است:

راهحل سوم: استفاده از سرویس PersistentComponentState
با استفاده از سرویس PersistentComponentState میتوان اطلاعات دریافتی از بانکاطلاعاتی را در حین pre-rendering در سمت سرور، به جزایر تعاملی انتقال داد و این روشی است که مایکروسافت برای پیاده سازی مباحث اعتبارسنجی و احراز هویت در Blazor 8x در پیشگرفتهاست. این راهحل را در قسمت بعد بررسی میکنیم.
کدهای کامل این مثال را از اینجا میتوانید دریافت کنید: Blazor8x-WebAssembly-Normal.zip
- انجام عملی بعد از Resize شدن کامل window | mojtabasahraei.blogfa.com
- دسترسی قانونی و تقریباً رایگان به MSDN با استفاده از BizSpark | blog.afsharm.com
- نسخهٔ دوم صفحهکلید استاندارد فارسی ویندوز | persianlanguage.ir
- .NET 4.5 now includes the core AntiXSS functions | idunno.org
- .NET Gets a New Lease of Life | www.ciprianjichici.ro
- A few facts about Microsoft’s new Windows Runtime | www.itwriting.com
- Anders Hejlsberg Session on C#/VB Future Directions | www.cookcomputing.com
- BUILD keynote day 1–Metro experience with Jupiter, XAML and HTML5/JS | davidburela.wordpress.com
- BUILD keynote day 2–Windows Server 8 and developer tools | davidburela.wordpress.com
- Is the iTextSharp DLL free to use and redistribute with my web application project? | stackoverflow.com
- Microsoft Build: Developer topics to watch | www.zdnet.com
- Microsoft codename 'Redhawk' lives... in Windows 8 | www.zdnet.com
- Microsoft splits up its XAML team: What's the fallout? | www.zdnet.com
- More on Microsoft 'Jupiter' and what it means for Windows 8 | www.zdnet.com
- Paint.NET v3.5.9 Beta (build 4278) is now available | blog.getpaint.net
- Premature cries of Silverlight / WPF skill loss. Windows 8 supports all programming models | davidburela.wordpress.com
- RMS: 'Is Android Really Free Software?' | rss.slashdot.org
- Silverlight Developers Have the Smoothest Road to Metro | www.softinsight.com
- What’s new in WCF 4.5? Configuration tooltips and intellisense in config files | blogs.microsoft.co.il
Blazor، چارچوبی است ارائه شده توسط مایکروسافت که به ما اجازه میدهد برنامههای تعاملی وب را با CSharp و بدون JavaScript بنویسیم. Blazor از اساس، Component based بوده و در برنامههایی که Backend نیز با CSharp نوشته شده باشد ( مثلا با ASP.NET Core) امکان به اشتراک گذاری کد بین کلاینت و سرور را نیز فراهم میکند. معماری Blazor معماریای مدرن است که در دل خود از امکانات CSharp نیز به خوبی بهره برده است تا بتوان پروژه را بهصورتی که قابلیت نگهداری بالایی داشته باشد، توسعه داد. Blazor در ذات معماری خود امکان نوشتن برنامههای Native موبایل را نیز میدهد و برای اثبات این مهم چندین دمو برای Proof of concept ارائه شده است؛ اما تا به امروز امکانی که به صورت Production ready باشد، ارائه نشده است.
Blazor به دو شکل کار میکند. Blazor Server و Blazor Client
در Blazor Client با استفاده از پشتیبانی نزدیک به 90% ای مرورگرها از Web Assembly که اجازه اجرای کدهای غیر JavaScript ای را در مرورگر میدهد، ابتدا DLLها به همراه HTML-CSS و عکسها و ... دانلود شده و برنامه به صورت Single Page App کار میکند. در این مدل شما میتوانید از تکنیک Pre rendering یا SSR نیز استفاده کنید تا تجربه کاربری بهتری را نیز ارائه دهید و یا در بحث SEO بهتر عمل کنید.
Blazor در سمت کلاینت از NET Standard 2.1 پشتیبانی میکند که عملا به شما اجازه میدهد بازهی گستردهای از Nuget Packageها را استفاده کنید.
البته Blazor Client به صورت Preview ارائه شده است و "فعلا" دو مشکل را دارد:
۱- امکان دیباگ خوبی ندارد.
۲- در عمل باید فایلهای اجرایی برنامه به صورت wasm یا web assembly دانلود شوند که در این حالت سرعتی بسیار بالا و بیش از جاوااسکریپت خواهند داشت؛ اما تا این لحظه این فایلها به صورت DLL دانلود میشوند و در سمت مرورگر "تفسیر" میشوند که باعث میشود سرعت گاه تا 70 برابر کمتر شود.
البته این دو مشکل در زمان ارائه نسخه NET 5. حل خواهند شد و در پروژه نسخه نهایی خود این دو مشکل را نخواهد داشت.
Blazor مدل اجرای دومی نیز دارد که به آن Blazor Server نیز میگوییم. در این مدل کدها تماما سمت سرور اجرا میشوند و تعاملات UI به صورت Web Socket به کلاینت منتقل و یا از آن دریافت میشوند که در این مدل، امکان Debug بدون کوچکترین مشکلی کار میکند و مشکلی از بابت کندی دانلود و اجرای DLLها ندارد. فقط چون کدها تماما سمت سرور اجرا میشوند، در زمانیکه ارتباط شبکهای، مناسب نباشد، میتوانیم در سناریوهای مختلف، شاهد لگ و کندی باشیم.
آیندهی Blazor در مدل اول آن تعریف شدهاست و در گذر زمان برای مدل Blazor Server، نمیتوان آیندهی زیادی را متصور بود. اما نکتهی مهم و جالب اینجاست که کد پروژه در هر دو مدل یکی است و فقط Configuration این دو از هم متفاوت است. پس اگر علاقمند به شروع به استفاده از Blazor هستید، یک راه این است که با مدل Blazor Server شروع و بعدا با تغییر Configuration، به Blazor Client سوئیچ کنید. البته در این میان باید به نکاتی دقت کنید:
۱- Blazor Server از NET Core 3.1. پشتیبانی میکند و Blazor Client از NET Standard 2.1. در مواقعی خاص ممکن است یک کلاس یا یک متد در NET Core 3.1. باشد و در NET Standard 2.1. نباشد.
۲- در Blazor Server شما حتی میتوانید با Entity Framework Core مثلا به Sql Server وصل شوید؛ ولی طبیعتا Browser امکان اتصال مستقیم به Sql Server را در مدل Client به شما نخواهد داد.
این موارد باعث میشود که اگر پروژه را با Blazor Server شروع کنید، شاید در آن کارهایی را انجام دهید که در BlazorServer کار میکنند، ولی در BlazorClient کار نمیکنند و این باعث شود بعدا که نسخه نهایی و کامل BlazorClient آماده شد، شاید نتوانید به آن، به صورت ساده و آسانی سوئیچ کنید.
ایده آل این است که پروژهای داشته باشید که به سادگی عوض کردن یک کلمه، بین این دو مدل سوئیچ کنید و بر صحت عملکرد پروژه در هر دو حالت نظارت داشته باشید. برای رسیدن به این مهم، پروژهای را ساختهام به نام BlazorDualMode که عمدهی بررسیها را به صورت اتوماتیک انجام میدهد و عملا تضمینی بر مهاجرت آسان شما از BlazorServer به BlazorClient در آینده خواهد بود
اگر در نت جستجو کنید، پروژههایی با این اسم را خواهید دید؛ اما این پروژه دو مزیت مهم را دارد که الباقی فاقد آن هستند:
۱- مدل Blazor Client آن دارای تکنیک Pre rendering یا SSR است.
۲- پروژه Api آن، از پروژهی Blazor آن جداست. اگر پروژهی Api را پروژهای بدانیم که به همراه Model، Data و ... امکان دسترسی به DbContext و دیتابیس را دارد، جدا بودن پروژهی Blazor باعث میشود که حتی در مدل Server آن نیز مجبور باشیم دیتا را از Api به صورت Rest Api call بگیریم و به واسطه پروژه Shared مابین Api و Blazor نهایت Dtoها و سایر کدهای مشترک را ببینیم.
البته در پروژه DualMode فقط پروژه Api درست شدهاست و ما کاری با جزئیات آن، اینکه مثلا CQRS میخواهیم یا نه، آیا میخواهیم لایهای کار کنیم و ... نداریم و فقط روی موارد مرتبط با Blazor متمرکز شدهایم.
در پروژه یک فایل داریم به نام Directory.build.props. زمانیکه چنین فایلی در فولدری قرار بگیرد، تمامی موارد نوشته شده در آن به صورت ضمنی در تمامی فایلهای csproj زیر مجموعه آن اعمال میشود.
در این فایل داریم:
<Project>
<PropertyGroup>
<BlazorMode>Client</BlazorMode>
<DefineConstants Condition=" '$(BlazorMode)' == 'Client' ">$(DefineConstants);BlazorClient</DefineConstants>
<DefineConstants Condition=" '$(BlazorMode)' == 'Server' ">$(DefineConstants);BlazorServer</DefineConstants>
<LangVersion>8.0</LangVersion>
</PropertyGroup>
</Project> در ادامه Define Constant کردهایم که اجازه میدهد کدهای CSharp دخیل در Configuration پروژه Blazor را شرطی کنیم. برای مثال بنویسیم:
#if BlazorClient ... #elif BlazorServer ... #endif
نسخه CSharp تمامی پروژهها نیز 8.0 قرار داده شده است.
پروژهی BlazorDualMode.Api آن پروژهای است که Api Controllerها در آن قرار میگیرند و همچنین در حالت Blazor Client، پروژه را برای مرورگرها ارائه یا Serve میکند. به واقع در این مدل، درخواستی که به هیچ Api Controller ای نرسد، به Blazor تحویل میشود. Blazor نیز ابتدا به دنبال Component ای میگردد که برای Route مربوطه نوشته شده باشد و آن را اجرا میکند و سپس Response آماده، به کلاینت ارسال میشود. در ادامه، مرورگر فایلهای DLL را دانلود و برنامه به صورت Single Page App به کار خود ادامه میدهد.
پروژه BlazorDualMode.Shared پروژهای است که کد مشترک بین Api و Blazor در آن قرار میگیرد. برای مثال میتوانید Dtoها را در این قسمت قرار دهید.
پروژه BlazorDualMode.Web پروژهای است که در آن Componentهای Blazor قرار دارند. در حالت Server این پروژه نیز قابلیت اجرا مییابد و باید با امکانات Visual Studio یا IDE دلخواه خود پروژه Web و Api را به صورت همزمان اجرا کنید تا به درستی کار کند.
فایلهای Program.cs، Startup.cs و همچنین خود csprojها و در نهایت فایل Host.cshtml، نهایت تفاوت این دو حالت بوده و کدهای بیزینسی پروژه و حتی Componentها و Api Controllerها در هر دو حالت یکی هستند. Configuration با شرط if server یا if client هندل شدهاند و درک جزئیات تنظیمات مربوطه نیاز به تسلط بر روی خود Blazor را دارد که از موضوع این پست خارج است؛ ولی در صورت داشتن هر گونه سوالی، میتوانید از قسمت پرسش و پاسخ همین سایت استفاده کنید.
متلب (MATLAB) یکی از پرکاربردترین نرم افزارهای محاسباتی در حوزه مهندسی بویژه برق، ریاضیات، مکانیک و ... میباشد.
بدون شک تعامل نرم افزارهای مختلف با هم در جهت کاربردیتر کردن یک پروژه کمک بسزایی به کاربران نهایی میکند. قطعاً استفاده از علوم روز همچون شبکههای عصبی، منطق فازی و الگوریتمهای تکاملی همچون ژنتیک بدون استفاده از متلب بسیار سخت و پیچیده خواهد بود. دستورات و تابعهای (functions) آماده و ساده در متلب در جهت استفاده از این علوم تقریباً هر پژوهشگر و کاربری را ترغیب به استفاده از متلب میکند. طبعاً استفاده از کتابخانههای دانت در متلب کمک بسیاری به توسعه دهندگان این حوزه میکند.
در این سری از مطالب سعی بر بررسی این تعامل شده است.
بطور کلی دو نوع تعامل در این زمینه وجود دارد :
1- استفاده از اسمبلیهای دات نت در متلب تحت عنوان MATLAB .NET Interface
2- استفاده از پکیج تابعهای متلب در پروژههای مبتنی بر دات نت تحت عنوان MATLAB Builder NE
در مورد اول از دات نت فقط در پلت فورم ویندوز استفاده میشود. کلیه امکانات دات نت 2 را ساپورت میکند و با ورژنهای 3 و 3.5 سازگار است اما با ورژن 4 تنها بعضی از امکانات در دسترس است و هنوز مورد تست کلی قرار نگرفته است. کلیه امکانات دات نت در #C در متلب بجز یک سری از موارد که در جدول زیر ذکر شده است در دسترس است.
به عنوان مثال از کلاس speech synthesizer دات نت 3 در متلب بصورت زیر استفاده میکنیم :
سپس برای رندر کردن یک متن به صوت دستور زیر را اجرا میکنیم :
در ارتباط با استفاده از توابع متلب در یک پروژه مبتنی بر دات نت در قسمت بعد توضیح داده خواهد شد.
منبع : Help متلب
بدون شک تعامل نرم افزارهای مختلف با هم در جهت کاربردیتر کردن یک پروژه کمک بسزایی به کاربران نهایی میکند. قطعاً استفاده از علوم روز همچون شبکههای عصبی، منطق فازی و الگوریتمهای تکاملی همچون ژنتیک بدون استفاده از متلب بسیار سخت و پیچیده خواهد بود. دستورات و تابعهای (functions) آماده و ساده در متلب در جهت استفاده از این علوم تقریباً هر پژوهشگر و کاربری را ترغیب به استفاده از متلب میکند. طبعاً استفاده از کتابخانههای دانت در متلب کمک بسیاری به توسعه دهندگان این حوزه میکند.
در این سری از مطالب سعی بر بررسی این تعامل شده است.
بطور کلی دو نوع تعامل در این زمینه وجود دارد :
1- استفاده از اسمبلیهای دات نت در متلب تحت عنوان MATLAB .NET Interface
2- استفاده از پکیج تابعهای متلب در پروژههای مبتنی بر دات نت تحت عنوان MATLAB Builder NE
در مورد اول از دات نت فقط در پلت فورم ویندوز استفاده میشود. کلیه امکانات دات نت 2 را ساپورت میکند و با ورژنهای 3 و 3.5 سازگار است اما با ورژن 4 تنها بعضی از امکانات در دسترس است و هنوز مورد تست کلی قرار نگرفته است. کلیه امکانات دات نت در #C در متلب بجز یک سری از موارد که در جدول زیر ذکر شده است در دسترس است.

به عنوان مثال از کلاس speech synthesizer دات نت 3 در متلب بصورت زیر استفاده میکنیم :
function Speak(text)
NET.addAssembly('System.Speech');
speak = System.Speech.Synthesis.SpeechSynthesizer;
speak.Volume = 100;
Speak(speak,text);
end Speak('You can use .NET Libraries in MATLAB');منبع : Help متلب
- LightSwitch و دیگر هیچ ! | vcsharp.ir
- پوسترهای NET Framework 3.5 , 4.0 | pspcommunity.org
- بررسی ترافیک بین کلاینت و سرویس توسط ابزار Fiddler | www.30sharp.com
- چگونه از کتابخانههای برنامه «ویراستیار» در دات نت استفاده کنیم؟ | www.virastyar.ir
- روند نگارش Request For Proposal :: RFP | hrnews.blogfa.com
- ReSharper و ASP.NET MVC | hadihariri.com
- VisualSVN Server 2.5.2 منتشر شد | www.visualsvn.com
- دلایل سوئیچ از فلش به سیلورلایت و عدم استفاده از HTML5 | blog.lovefilm.com
- مشکلات توسعه نرم افزار در آمریکا! | www.muktware.com
