- نیم یک زبان برنامهنویسی شئگرا است
- کامپایلر این زبان به طور خودکار کدهای زبان C را تولید میکند
- سینتکس این زبان مشابه با زبان پایتون است
- همانند زبانهای Go و Rust، از Strong Types استفاده میکند
- یک زبان برنامهنویسی دستوری و اصطلاحاً Statically Typed است
اشتراکها
مقدمه
با اجرای این مثال نتیجه زیر حاصل میشود:
همانطور که میبنید عملیات replace برای سایر توکنها انجام نمیشود.
در این روش عملیات replace تا زمانیکه تغییری در رشته جاری ایجاد نشود ادامه مییابد. با استفاده از این متد، خروجی مثال قبل درست و به صورت زیر خواهد بود:
استفاده از این متد هم نتیجه درستی برای مثال آخر ارائه میدهد.
این متد نیز نتیجه مشابهی ارائه میکند. حال به مثال زیر توجه کنید:
خروجی صحیح مثال فوق باید به صورت زیر باشد:
درصورتیکه رشتهای که دو متد از سه متد آخر (3 و 4) به عنوان خروجی ارائه میدهند بهصورت زیر است:
برای آخرین متد که ازحلقه while (درواقع با اندیس معکوس) استفاده میکند (5) مثالی که خطای مورد بحث را نشان میدهد به صورت زیر است:
که خروجی اشتباه زیر را برمیگرداند:
درصورتیکه باید مقدار زیر را برگشت دهد:
دلیل رخدادن این خطا اجرای عملیات replace به صورت جداگانه و کامل برای هر توکن، از اول تا آخر برای رشتههای replace شده جاری است که کار را خراب میکند.
خروجی این مثال بهصورت زیر است:
پیادهسازی زیر برای حل این مشکل استفاده میشود.
با استفاده از این متد جدید خروجی مثالهای قبل درست خواهد بود.
که خروجی زیر را ارائه میدهد:
.
در اینجا با استفاده از یک عبارت RegExp پیچیدهتر و کنترل تکرار کاراکترهای { و } در متد سفارشی جایگزینی در دستور replace، پیادهسازی اولیه این ویژگی ارائه شده است..
.
برای حالت prototype نیز داریم:
دقت کنید قسمت ابتدایی این متد که برای بررسی اعتبار آرگومانهای ورودی است، برای سادگی عملیات کامنت شده است. همانطور که میبینید این متد پیادهسازی نسبتا مفصلی دارد و امکانات بیشتری نیز در اختیار برنامه نویسان قرار میدهد. البته سایر متدهای مربوطه بدلیل طولانی بودن در اینجا آورده نشده است. برای مثال امکانات پیشرفتهتری مثل زیر با استفاده از این کتابخانه در دسترس هستند:
همانطور که میبینید این کتابخانه امکانات کاملتری نیز دارد. مثالهای مربوط به این کتابخانه به صورت زیر هستند که تواناییهای نسبتا کامل آنرا نشان میدهد:.
با اینکه زبان برنامه نویسی جاوا اسکریپت زبانی بسیار قدرتمند و با امکانات زیاد است، اما فقدان برخی متدهای کمکی پرمصرف در آن در برخی موارد باعث دردسرهایی میشود. امکانی برای فرمتبندی رشتهها یکی از این نیازهای نسبتا پرکاربرد است.
متدی که در این مطلب قصد توضیح پیادهسازی آنرا داریم، String.format نام دارد که فرایندی مشابه متد متناظر در دات نت را انجام میدهد. همچنین سعی شده است تا نحوه پیادهسازی این متد کمکی از ابتداییترین نمونهها تا نسخههای پیشرفتهتر برای درک بهتر مطلب نشان داده شود.
.
پیادهسازی متد String.format
1. در این پیادهسازی از اولین فرایندی که ممکن است به ذهن یک برنامهنویس خطور کند استفاده شده است. این پیادهسازی بسیار ساده به صورت زیر است:
String.format = function () {
var s = arguments[0];
for (var i = 0; i < arguments.length - 1; i++) {
s = s.replace("{" + i + "}", arguments[i + 1]);
}
return s;
};.
2. پیادهسازی مشابهی هم با استفاده از نوع دیگری از حلقه for که تقریبا! مشابه با حلقه foreach در #C است به صورت زیر میتوان درنظر گرفت:
String.format = function () {
var s = arguments[0];
for (var arg in arguments) {
var i = parseInt(arg);
s = s.replace("{" + i + "}", arguments[i + 1]);
}
return s;
};در این متدها ابتدا فرمت واردشده توسط کاربر از لیست آرگومانهای متد خوانده شده و در متغیر s ذخیره میشود. سپس درون یک حلقه به ازای هر توکن موجود در رشته فرمت، یک عملیات replace با مقدار متناظر در لیست آرگومانهای متد انجام میشود. نحوه استفاده از این متد نیز به صورت زیر است:
console.log(String.format("{0} is nice!", "donettips.info"));هر دو متد خروجی یکسانی دارند، به صورت زیر:
donettips.info is nice!
تا اینجا به نظر میرسد که عملیات بهدرستی پیش میرود. اما اولین و بزرگترین مشکل در این دو متد نحوه کارکردن متد replace در جاوا اسکریپت است. این متد با این نحوه فراخوانی تنها اولین توکن موجود را یافته و عملیات جایگزینی را برای آن انجام میدهد. برای روشنتر شدن موضوع به مثال زیر توجه کنید:
console.log(String.format("{0} is {1} nice! {0} is {1} nice!", "donettips.info", "very"));donettips.info is very nice! {0} is {1} nice!.
3. برای حل مشکل فوق میتوان از روش ساده زیر استفاده کرد:
String.format = function () {
var original = arguments[0],
replaced;
for (var i = 0; i < arguments.length - 1; i++) {
replaced = '';
while (replaced != original) {
original = replaced || original;
replaced = original.replace("{" + i + "}", arguments[i + 1]);
}
}
return replaced;
};donettips.info is very nice! donettips.info is very nice!
.
4. راه حل دیگر استفاده از امکانات شی RegExp در دستور replace است. نکته مهم استفاده از modifier کلی یا global (که با حرف g مشخص میشود) در شی تولیدی از RegExp است (^ و ^ و ^، برای جلوگیری از دورشدن از بحث اصلی، جستجو برای کسب اطلاعات بیشتر در این زمینه به خوانندگان واگذار میشود). برای استفاده از این شی متد ما به صورت زیر تغییر میکند:
String.format = function () {
var s = arguments[0];
for (var i = 0; i < arguments.length - 1; i++) {
s = s.replace(new RegExp("\\{" + i + "\\}", "g"), arguments[i + 1]);
}
return s;
};.
5. روش دیگری که کمی از دو متد قبلی سریعتر اجرا میشود (به دلیل استفاده از حلقه while) به صورت زیر است:
String.format = function () {
var s = arguments[0],
i = arguments.length - 1;
while (i--) {
s = s.replace(new RegExp('\\{' + i + '\\}', 'g'), arguments[i + 1]);
}
return s;
};console.log(String.format("{0}:0 {1}:1 {2}:2", "zero", "{2}", "two"));zero:0 {2}:1 two:2zero:0 two:1 two:2
console.log(String.format("{0}:0 {1}:1 {2}:2", "zero", "one", "{1}"));zero:0 one:1 one:2
zero:0 one:1 {1}:2.
6. برای حل مشکل بالا نیز میتوان از یکی دیگر از امکانات دستور replace استفاده کرد که به صورت زیر است:
String.format = function () {
var args = arguments;
return args[0].replace(/{(\d+)}/g, function (match, number) { return args[parseInt(number) + 1]; });
};در اینجا از قابلیت سفارشیسازی عملیات جایگزینی در دستور replace استفاده شده است. با استفاده از این ویژگی عملیات replace برای هر توکن جداگانه انجام میشود و بنابراین تغییرات اعمالی در حین عملیات تاثیر مستقیمی برای ادامه روند نخواهد گذاشت.
دقت کنید که برای بکاربردن RegExp درون دستور replace به جای تولید یک نمونه از شی RegExp میتوان عبارت مربوطه را نیز مستقیما بکار برد. در اینجا از عبارتی کلی برای دریافت تمامی توکنهای با فرمتی به صورت {عدد} استفاده شده است.
متد سفارشی مربوطه نیز شماره ردیف توکن یافتهشده به همراه خود عبارت یافتهشده را به عنوان آرگومان ورودی دریافت کرده و مقدار متناظر را از لیست آرگومانهای متد اصلی پس از تبدیل شماره ردیف توکن به یک عدد، برگشت میدهد (در اینجا نیز برای جلوگیری از دورشدن از بحث اصلی، جستجو برای کسب اطلاعات بیشتر در این زمینه به خوانندگان واگذار میشود).
برای جلوگیری از تداخل بین آرگومانهای متد اصلی و متد تهیهشده برای سفارشیسازی عملیات جایگزینی، در ایتدای متد اصلی، لیست آرگومانهای آن درون متغیر جداگانهای (args) ذخیره شده است.
با استفاده از این متد خروجی درست نشان داده میشود. حال مثال زیر را درنظر بگیرید:
console.log(String.format("{0} is {1} nice!", "donettips.info"));donettips.info is undefined nice!
.
7. برای کنترل بیشتر و رفع خطاهای احتمالی در متد بالا، میتوان ابتدا از وجود آرگومان مربوطه در متغیر args اطمینان حاصل کرد تا از جایگزینی مقدار undefined در رشته نهایی جلوگیری کرد. مانند نمونه زیر:
String.format = function () {
var s = arguments[0],
args = arguments;
return s.replace(/{(\d+)}/g, function (match, number) {
var i = parseInt(number);
return typeof args[i + 1] != 'undefined' ? args[i + 1] : match;
});
};در فرمت بندی رشتهها برای نمایش خود کاراکتر { یا } از تکرار آنها (یعنی {{ یا }}) استفاده میشود. اما متد ما تا این لحظه این امکان را ندارد. برای مثال:
console.log(String.format("{0}:0 {1}:1 {2}:2, {{0}} {{{1}}} {{{{2}}}} {2}", "zero", "{2}", "two"));zero:0 {2}:1 two:2, {zero} {{{2}}} {{{two}}} two8. برای پیادهسازی امکان اشارهشده در بالا میتوان از کد زیر استفاده کرد:
String.format = function () {
var s = arguments[0],
args = arguments;
return s.replace(/\{\{|\}\}|\{(\d+)\}/g, function (match, number) {
if (match == "{{") { return "{"; }
if (match == "}}") { return "}"; }
var i = parseInt(number);
return typeof args[i + 1] != 'undefined'
? args[i + 1]
: match;
});
};این متد خروجی صحیح زیر را برای مثال آخر ارائه میدهد:
zero:0 {2}:1 two:2, {0} {{2}} {{2}} twoپیادهسازی بهصورت یک خاصیت prototype
تمامی متدهای نشان دادهشده تا اینجا بهصورت مستقیم از طریق String.format در دسترس خواهند بود (تعریفی شبیه به متدهای استاتیک در دات نت). درصورتیکه بخواهیم از این متدها به صورت یک خاصیت prototype شی string استفاده کنیم (چیزی شبیه به متدهای instance در اشیای دات نت) میتوانیم از تعریف زیر استفاده کنیم:
String.prototype.format = function () {
...
}تنها فرق مهم این پیادهسازی این است که رشته مربوط به فرمت وارده در این متد از طریق شی this در دسترس است و بنابراین شماره اندیس آرگومانهای متد یکی کمتر از متدهای قبلی است که باید مدنظر قرار گیرد. مثلا برای متد آخر خواهیم داشت:
String.prototype.format = function () {
var s = this.toString(),
args = arguments;
return s.replace(/\{\{|\}\}|\{(\d+)\}/g, function (match, number) {
if (match == "{{") { return "{"; }
if (match == "}}") { return "}"; }
return typeof args[number] != 'undefined'
? args[number]
: match;
});
};نکته: در تمامی خواص prototype هر شی در جاوا اسکریپت، متغیر this از نوع object است. بنابراین برای جلوگیری از وقوع هر خطا بهتر است ابتدا آنرا به نوع مناسب تبدیل کرد. مثل استفاده از متد toString در متد فوق که موجب تبدیل آن به رشته میشود.
.
ازآنجاکه نیاز به تغییر اندیس در متد سفارشی عملیات replace وجود ندارد، بنابراین خط مربوط به تبدیل آرگومان number به یک مقدار عددی (با دستور parseInt) حذف شده است و از این متغیر به صورت مستقیم استفاده شده است. در این حالت عملیات تبدیل توسط خود جاوا اسکریپت مدیریت میشود که کار را راحتتر میسازد.
بنابراین متد ما به صورت زیر قابل استفاده است:console.log("{0}:0 {1}:1 {2}:2, {{0}} {{{1}}} {{{{2}}}} {2}".format("zero", "{2}", "two"));.
پیادهسازی با استفاده از توکنهای غیرعددی
برای استفاده از توکنهای غیرعددی میتوانیم به صورت زیر عمل کنیم:
String.format = function () {
var s = arguments[0],
args = arguments[1];
for (var arg in args) {
s = s.replace(new RegExp("{" + arg + "}", "g"), args[arg]);
}
return s;
};String.prototype.format = function () {
var s = this.toString(),
args = arguments[0];
for (var arg in args) {
s = s.replace(new RegExp("{" + arg + "}", "g"), args[arg]);
}
return s;
};با استفاده از این دو متد داریم:
console.log(String.format("{site} is {adj}! {site} is {adj}!", { site: "donettips.info", adj: "nice" }));
console.log("{site} is {adj}! {site} is {adj}!".format({ site: "donettips.info", adj: "nice" }));.
تا اینجا متدهایی نسبتا کامل برای نیازهای عادی برنامهنویسی تهیه شده است. البته کار توسعه این متد برای پشتیبانی از امکانات پیشرفتهتر فرمتبندی رشتهها میتواند ادامه پیدا کند.
.
کتابخانههای موجود
یکی از کاملترین کتابخانههای کار با رشتهها همان کتابخانه معروف Microsoft Ajax Client Libray است که بیشتر امکانات موجود کار با رشتهها در دات نت را در خود دارد. صرفا جهت آشنایی، پیادهسازی متد String.format در این کتابخانه در زیر آورده شده است:
String.format = function String$format(format, args) {
/// <summary locid="M:J#String.format" />
/// <param name="format" type="String"></param>
/// <param name="args" parameterArray="true" mayBeNull="true"></param>
/// <returns type="String"></returns>
// var e = Function._validateParams(arguments, [
// { name: "format", type: String },
// { name: "args", mayBeNull: true, parameterArray: true }
// ]);
// if (e) throw e;
return String._toFormattedString(false, arguments);
};
String._toFormattedString = function String$_toFormattedString(useLocale, args) {
var result = '';
var format = args[0];
for (var i = 0; ; ) {
var open = format.indexOf('{', i);
var close = format.indexOf('}', i);
if ((open < 0) && (close < 0)) {
result += format.slice(i);
break;
}
if ((close > 0) && ((close < open) || (open < 0))) {
if (format.charAt(close + 1) !== '}') {
throw Error.argument('format', Sys.Res.stringFormatBraceMismatch);
}
result += format.slice(i, close + 1);
i = close + 2;
continue;
}
result += format.slice(i, open);
i = open + 1;
if (format.charAt(i) === '{') {
result += '{';
i++;
continue;
}
if (close < 0) throw Error.argument('format', Sys.Res.stringFormatBraceMismatch);
var brace = format.substring(i, close);
var colonIndex = brace.indexOf(':');
var argNumber = parseInt((colonIndex < 0) ? brace : brace.substring(0, colonIndex), 10) + 1;
if (isNaN(argNumber)) throw Error.argument('format', Sys.Res.stringFormatInvalid);
var argFormat = (colonIndex < 0) ? '' : brace.substring(colonIndex + 1);
var arg = args[argNumber];
if (typeof (arg) === "undefined" || arg === null) {
arg = '';
}
if (arg.toFormattedString) {
result += arg.toFormattedString(argFormat);
}
else if (useLocale && arg.localeFormat) {
result += arg.localeFormat(argFormat);
}
else if (arg.format) {
result += arg.format(argFormat);
}
else
result += arg.toString();
i = close + 1;
}
return result;
}console.log(String.format("{0:n}, {0:c}, {0:p}, {0:d}", 100.0001));
// result: 100.00, ¤100.00, 10,000.01 %, 100.0001
console.log(String.format("{0:d}, {0:t}", new Date(2015, 1, 1, 10, 45)));
// result: 02/01/2015, 10:45آخرین نسخه این کتابخانه از اینجا قابل دریافت است (این متدها درون فایل MicrosoftAjax.debug.js قرار دارند). این کتابخانه دیگر به این صورت و با این نام توسعه داده نمیشود و چند سالی است که تصمیم به توسعه ویژگیهای جدید آن به صورت پلاگینهای jQuery گرفته شده است.
.
کتابخانه دیگری که میتوان برای عملیات فرمتبندی رشتهها در جاوا اسکریپت از آن استفاده کرد، کتابخانه معروف jQuery Validation است. این کتابخانه یک متد نسبتا خوب با نام format برای فرمت کردن رشتهها دارد. نحوه استفاده از این متد به صورت زیر است:
var template = jQuery.validator.format("{0} is not a valid value");
console.log(template("abc"));
// result: 'abc is not a valid value'.
کتابخانه نسبتا کامل دیگری که وجود دارد، با عنوان Stringformat از اینجا قابل دریافت است. برای استفاده از این کتابخانه باید به صورت زیر عمل کرد:
String.format([full format string], [arguments...]); // or: [date|number].format([partial format string]);
// Object path
String.format("Welcome back, {username}!",
{ id: 3, username: "JohnDoe" });
// Result: "Welcome back, JohnDoe!"
// Date/time formatting
String.format("The time is now {0:t}.",
new Date(2009, 5, 1, 13, 22));
// Result: "The time is now 01:22 PM."
// Date/time formatting (without using a full format string)
var d = new Date();
d.format("hh:mm:ss tt");
// Result: "02:28:06 PM"
// Custom number format string
String.format("Please call me at {0:+##0 (0) 000-00 00}.", 4601111111);
// Result: "Please call me at +46 (0) 111-11 11."
// Another custom number format string
String.format("The last year result was {0:+$#,0.00;-$#,0.00;0}.", -5543.346);
// Result: "The last year result was -$5,543.35."
// Alignment
String.format("|{0,10:PI=0.00}|", Math.PI);
// Result: "| PI=3.14|"
// Rounding
String.format("1/3 ~ {0:0.00}", 1/3);
// Result: "1/3 ~ 0.33"
// Boolean values
String.format("{0:true;;false}", 0);
// Result: "false"
// Explicitly specified localization
// (note that you have to include the .js file for used cultures)
msf.setCulture("en-US");
String.format("{0:#,0.0}", 3641.667);
// Result: "3,641.7"
msf.setCulture("sv-SE");
String.format("{0:#,0.0}", 3641.667);
// Result: "3 641,7".
یک کتابخانه دیگر نیز از این آدرس قابل دریافت است. این کتابخانه با عنوان String.format نامگذاری شده است. نحوه استفاده از این کتابخانه نیز به صورت زیر است:
//inline arguments
String.format("some string with {0} and {1} injected using argument {{number}}", 'first value', 'second value');
//returns: 'some string with first value and second value injected argument {number}'
//single array
String.format("some string with {0} and {1} injected using array {{number}}", [ 'first value', 'second value' ]);
//returns: 'some string with first value and second value injected using array {number}'
//single object
String.format("some string with {first} and {second} value injected using {{propertyName}}",{first:'first value',second:'second value'});
//returns: 'some string with first value and second value injected using {propertyName}'کتابخانه نسبتا معروف و کامل sprintf نیز در اینجا وجود دارد. این کتابخانه امکانات بسیاری همچون متدهای متناظر در زبان C دارد.
.
منابع
As a C# developer—even with a great, active C# community—you may sometimes find yourself a little bit jealous. What
if we could bring the JavaScript language and ecosystem also into the
C# world? What if a C# developer could use JavaScript inside C#? Fret not! I’m thrilled to announce a new WinRT project I’ve created—ChakraBridge— which will allow you to get invited to the party like any web developers.
استاندارد آن به این صورت است:
و این NumericDate به نحو زیر باید تعریف شود (Section 2. Terminology):
نمونهی استفادهی از آن در متد getAccessTokenExpirationDateUtc ارائه شدهاست.
Its value MUST be a number containing a NumericDate value.
A JSON numeric value representing the number of seconds from 1970-01-01T00:00:00Z UTC until the specified UTC date/time, ignoring leap seconds. This is equivalent to the IEEE Std 1003.1, 2013 Edition [POSIX.1] definition "Seconds Since the Epoch", in which each day is accounted for by exactly 86400 seconds, other than that non-integer values can be represented. See RFC 3339 [RFC3339] for details regarding date/times in general and UTC in particular.
اشتراکها
مایکروسافت و اپنسورس
اشتراکها
task ها در سی شارپ
قبلا شرح مختصری در زمینه OpenID در اینجا گفته شد.
حال میخواهیم این امکان را در پروژه خود بکار ببریم، جهت این کار باید ابتدا یک پروژه ایجاد کرده و از کتابخانههای سورس باز موجود استفاده کرد.
1- ابتدا در ویژوال استودیو یا هر نرم افزار دیگر یک پروژه MVC ایجاد نمایید.

2- نوع Internet Application و برای View Engine سایت Razor را انتخاب نمایید.

3- کتابخانه DotNetOpenId سورس باز را میتوانید مستقیما از این آدرس دانلود نموده یا از طریق Package Manager Console و با نوشتن Install-Package DotNetOpenAuth به صورت آنلاین این کتابخانه را نصب نمایید.
4- مدلهای برنامه را مانند زیر ایجاد نمایید
5- در پروژه مربوطه یک Controller به نام AccountController ایجاد نمایید. و کدهای زیر را برای آنها وارد نمایید.
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Globalization;
using System.Security.Cryptography;
using System.Text;
using System.Web.Mvc;
using System.Web.Security;
namespace OpenIDExample.Models
{
#region Models
public class ChangePasswordModel
{
[Required]
[DataType(DataType.Password)]
[Display(Name = "Current password")]
public string OldPassword { get; set; }
[Required]
[ValidatePasswordLength]
[DataType(DataType.Password)]
[Display(Name = "New password")]
public string NewPassword { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm new password")]
[Compare("NewPassword", ErrorMessage = "The new password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
}
public class LogOnModel
{
[Display(Name = "OpenID")]
public string OpenID { get; set; }
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
[Required]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[Display(Name = "Remember me?")]
public bool RememberMe { get; set; }
}
public class RegisterModel
{
[Display(Name = "OpenID")]
public string OpenID { get; set; }
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
[Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "Email address")]
public string Email { get; set; }
[Required]
[ValidatePasswordLength]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
}
#endregion Models
#region Services
// The FormsAuthentication type is sealed and contains static members, so it is difficult to
// unit test code that calls its members. The interface and helper class below demonstrate
// how to create an abstract wrapper around such a type in order to make the AccountController
// code unit testable.
public interface IMembershipService
{
int MinPasswordLength { get; }
bool ValidateUser(string userName, string password);
MembershipCreateStatus CreateUser(string userName, string password, string email, string OpenID);
bool ChangePassword(string userName, string oldPassword, string newPassword);
MembershipUser GetUser(string OpenID);
}
public class AccountMembershipService : IMembershipService
{
private readonly MembershipProvider _provider;
public AccountMembershipService()
: this(null)
{
}
public AccountMembershipService(MembershipProvider provider)
{
_provider = provider ?? Membership.Provider;
}
public int MinPasswordLength
{
get
{
return _provider.MinRequiredPasswordLength;
}
}
public bool ValidateUser(string userName, string password)
{
if (String.IsNullOrEmpty(userName)) throw new ArgumentException("Value cannot be null or empty.", "userName");
if (String.IsNullOrEmpty(password)) throw new ArgumentException("Value cannot be null or empty.", "password");
return _provider.ValidateUser(userName, password);
}
public Guid StringToGUID(string value)
{
// Create a new instance of the MD5CryptoServiceProvider object.
MD5 md5Hasher = MD5.Create();
// Convert the input string to a byte array and compute the hash.
byte[] data = md5Hasher.ComputeHash(Encoding.Default.GetBytes(value));
return new Guid(data);
}
public MembershipCreateStatus CreateUser(string userName, string password, string email, string OpenID)
{
if (String.IsNullOrEmpty(userName)) throw new ArgumentException("Value cannot be null or empty.", "userName");
if (String.IsNullOrEmpty(password)) throw new ArgumentException("Value cannot be null or empty.", "password");
if (String.IsNullOrEmpty(email)) throw new ArgumentException("Value cannot be null or empty.", "email");
MembershipCreateStatus status;
_provider.CreateUser(userName, password, email, null, null, true, StringToGUID(OpenID), out status);
return status;
}
public MembershipUser GetUser(string OpenID)
{
return _provider.GetUser(StringToGUID(OpenID), true);
}
public bool ChangePassword(string userName, string oldPassword, string newPassword)
{
if (String.IsNullOrEmpty(userName)) throw new ArgumentException("Value cannot be null or empty.", "userName");
if (String.IsNullOrEmpty(oldPassword)) throw new ArgumentException("Value cannot be null or empty.", "oldPassword");
if (String.IsNullOrEmpty(newPassword)) throw new ArgumentException("Value cannot be null or empty.", "newPassword");
// The underlying ChangePassword() will throw an exception rather
// than return false in certain failure scenarios.
try
{
MembershipUser currentUser = _provider.GetUser(userName, true /* userIsOnline */);
return currentUser.ChangePassword(oldPassword, newPassword);
}
catch (ArgumentException)
{
return false;
}
catch (MembershipPasswordException)
{
return false;
}
}
public MembershipCreateStatus CreateUser(string userName, string password, string email)
{
throw new NotImplementedException();
}
}
public interface IFormsAuthenticationService
{
void SignIn(string userName, bool createPersistentCookie);
void SignOut();
}
public class FormsAuthenticationService : IFormsAuthenticationService
{
public void SignIn(string userName, bool createPersistentCookie)
{
if (String.IsNullOrEmpty(userName)) throw new ArgumentException("Value cannot be null or empty.", "userName");
FormsAuthentication.SetAuthCookie(userName, createPersistentCookie);
}
public void SignOut()
{
FormsAuthentication.SignOut();
}
}
#endregion Services
#region Validation
public static class AccountValidation
{
public static string ErrorCodeToString(MembershipCreateStatus createStatus)
{
// See http://go.microsoft.com/fwlink/?LinkID=177550 for
// a full list of status codes.
switch (createStatus)
{
case MembershipCreateStatus.DuplicateUserName:
return "Username already exists. Please enter a different user name.";
case MembershipCreateStatus.DuplicateEmail:
return "A username for that e-mail address already exists. Please enter a different e-mail address.";
case MembershipCreateStatus.InvalidPassword:
return "The password provided is invalid. Please enter a valid password value.";
case MembershipCreateStatus.InvalidEmail:
return "The e-mail address provided is invalid. Please check the value and try again.";
case MembershipCreateStatus.InvalidAnswer:
return "The password retrieval answer provided is invalid. Please check the value and try again.";
case MembershipCreateStatus.InvalidQuestion:
return "The password retrieval question provided is invalid. Please check the value and try again.";
case MembershipCreateStatus.InvalidUserName:
return "The user name provided is invalid. Please check the value and try again.";
case MembershipCreateStatus.ProviderError:
return "The authentication provider returned an error. Please verify your entry and try again. If the problem persists, please contact your system administrator.";
case MembershipCreateStatus.UserRejected:
return "The user creation request has been canceled. Please verify your entry and try again. If the problem persists, please contact your system administrator.";
default:
return "An unknown error occurred. Please verify your entry and try again. If the problem persists, please contact your system administrator.";
}
}
}
[AttributeUsage(AttributeTargets.Field | AttributeTargets.Property, AllowMultiple = false, Inherited = true)]
public sealed class ValidatePasswordLengthAttribute : ValidationAttribute, IClientValidatable
{
private const string _defaultErrorMessage = "'{0}' must be at least {1} characters long.";
private readonly int _minCharacters = Membership.Provider.MinRequiredPasswordLength;
public ValidatePasswordLengthAttribute()
: base(_defaultErrorMessage)
{
}
public override string FormatErrorMessage(string name)
{
return String.Format(CultureInfo.CurrentCulture, ErrorMessageString,
name, _minCharacters);
}
public override bool IsValid(object value)
{
string valueAsString = value as string;
return (valueAsString != null && valueAsString.Length >= _minCharacters);
}
public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
{
return new[]{
new ModelClientValidationStringLengthRule(FormatErrorMessage(metadata.GetDisplayName()), _minCharacters, int.MaxValue)
};
}
}
#endregion Validation
}
using System.Web.Mvc;
using System.Web.Routing;
using System.Web.Security;
using DotNetOpenAuth.Messaging;
using DotNetOpenAuth.OpenId;
using DotNetOpenAuth.OpenId.RelyingParty;
using OpenIDExample.Models;
namespace OpenIDExample.Controllers
{
public class AccountController : Controller
{
private static OpenIdRelyingParty openid = new OpenIdRelyingParty();
public IFormsAuthenticationService FormsService { get; set; }
public IMembershipService MembershipService { get; set; }
protected override void Initialize(RequestContext requestContext)
{
if (FormsService == null) { FormsService = new FormsAuthenticationService(); }
if (MembershipService == null) { MembershipService = new AccountMembershipService(); }
base.Initialize(requestContext);
}
// **************************************
// URL: /Account/LogOn
// **************************************
public ActionResult LogOn()
{
return View();
}
[HttpPost]
public ActionResult LogOn(LogOnModel model, string returnUrl)
{
if (ModelState.IsValid)
{
if (MembershipService.ValidateUser(model.UserName, model.Password))
{
FormsService.SignIn(model.UserName, model.RememberMe);
if (Url.IsLocalUrl(returnUrl))
{
return Redirect(returnUrl);
}
else
{
return RedirectToAction("Index", "Home");
}
}
else
{
ModelState.AddModelError("", "The user name or password provided is incorrect.");
}
}
// If we got this far, something failed, redisplay form
return View(model);
}
// **************************************
// URL: /Account/LogOff
// **************************************
public ActionResult LogOff()
{
FormsService.SignOut();
return RedirectToAction("Index", "Home");
}
// **************************************
// URL: /Account/Register
// **************************************
public ActionResult Register(string OpenID)
{
ViewBag.PasswordLength = MembershipService.MinPasswordLength;
ViewBag.OpenID = OpenID;
return View();
}
[HttpPost]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
// Attempt to register the user
MembershipCreateStatus createStatus = MembershipService.CreateUser(model.UserName, model.Password, model.Email, model.OpenID);
if (createStatus == MembershipCreateStatus.Success)
{
FormsService.SignIn(model.UserName, false /* createPersistentCookie */);
return RedirectToAction("Index", "Home");
}
else
{
ModelState.AddModelError("", AccountValidation.ErrorCodeToString(createStatus));
}
}
// If we got this far, something failed, redisplay form
ViewBag.PasswordLength = MembershipService.MinPasswordLength;
return View(model);
}
// **************************************
// URL: /Account/ChangePassword
// **************************************
[Authorize]
public ActionResult ChangePassword()
{
ViewBag.PasswordLength = MembershipService.MinPasswordLength;
return View();
}
[Authorize]
[HttpPost]
public ActionResult ChangePassword(ChangePasswordModel model)
{
if (ModelState.IsValid)
{
if (MembershipService.ChangePassword(User.Identity.Name, model.OldPassword, model.NewPassword))
{
return RedirectToAction("ChangePasswordSuccess");
}
else
{
ModelState.AddModelError("", "The current password is incorrect or the new password is invalid.");
}
}
// If we got this far, something failed, redisplay form
ViewBag.PasswordLength = MembershipService.MinPasswordLength;
return View(model);
}
// **************************************
// URL: /Account/ChangePasswordSuccess
// **************************************
public ActionResult ChangePasswordSuccess()
{
return View();
}
[ValidateInput(false)]
public ActionResult Authenticate(string returnUrl)
{
var response = openid.GetResponse();
if (response == null)
{
//Let us submit the request to OpenID provider
Identifier id;
if (Identifier.TryParse(Request.Form["openid_identifier"], out id))
{
try
{
var request = openid.CreateRequest(Request.Form["openid_identifier"]);
return request.RedirectingResponse.AsActionResult();
}
catch (ProtocolException ex)
{
ViewBag.Message = ex.Message;
return View("LogOn");
}
}
ViewBag.Message = "Invalid identifier";
return View("LogOn");
}
//Let us check the response
switch (response.Status)
{
case AuthenticationStatus.Authenticated:
LogOnModel lm = new LogOnModel();
lm.OpenID = response.ClaimedIdentifier;
//check if user exist
MembershipUser user = MembershipService.GetUser(lm.OpenID);
if (user != null)
{
lm.UserName = user.UserName;
FormsService.SignIn(user.UserName, false);
}
return View("LogOn", lm);
case AuthenticationStatus.Canceled:
ViewBag.Message = "Canceled at provider";
return View("LogOn");
case AuthenticationStatus.Failed:
ViewBag.Message = response.Exception.Message;
return View("LogOn");
}
return new EmptyResult();
}
}
}
6- سپس برای Action به نام LogOn یک View میسازیم، برای Authenticate نیازی به ایجاد View ندارد چون قرار است درخواست کاربر را به آدرس دیگری Redirect کند. سپس کدهای زیر را برای View ایجاد شده وارد میکنیم.
@model OpenIDExample.Models.LogOnModel
@{
ViewBag.Title = "Log On";
}
<h2>
Log On</h2>
<p>
Please enter your username and password. @Html.ActionLink("Register", "Register")
if you don't have an account.
</p>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
<form action="Authenticate?ReturnUrl=@HttpUtility.UrlEncode(Request.QueryString["ReturnUrl"])" method="post" id="openid_form">
<input type="hidden" name="action" value="verify" />
<div>
<fieldset>
<legend>Login using OpenID</legend>
<div class="openid_choice">
<p>
Please click your account provider:</p>
<div id="openid_btns">
</div>
</div>
<div id="openid_input_area">
@Html.TextBox("openid_identifier")
<input type="submit" value="Log On" />
</div>
<noscript>
<p>
OpenID is service that allows you to log-on to many different websites using a single
indentity. Find out <a href="http://openid.net/what/">more about OpenID</a> and
<a href="http://openid.net/get/">how to get an OpenID enabled account</a>.</p>
</noscript>
<div>
@if (Model != null)
{
if (String.IsNullOrEmpty(Model.UserName))
{
<div class="editor-label">
@Html.LabelFor(model => model.OpenID)
</div>
<div class="editor-field">
@Html.DisplayFor(model => model.OpenID)
</div>
<p class="button">
@Html.ActionLink("New User ,Register", "Register", new { OpenID = Model.OpenID })
</p>
}
else
{
//user exist
<p class="buttonGreen">
<a href="@Url.Action("Index", "Home")">Welcome , @Model.UserName, Continue..." </a>
</p>
}
}
</div>
</fieldset>
</div>
</form>
@Html.ValidationSummary(true, "Login was unsuccessful. Please correct the errors and try again.")
@using (Html.BeginForm())
{
<div>
<fieldset>
<legend>Or Login Normally</legend>
<div class="editor-label">
@Html.LabelFor(m => m.UserName)
</div>
<div class="editor-field">
@Html.TextBoxFor(m => m.UserName)
@Html.ValidationMessageFor(m => m.UserName)
</div>
<div class="editor-label">
@Html.LabelFor(m => m.Password)
</div>
<div class="editor-field">
@Html.PasswordFor(m => m.Password)
@Html.ValidationMessageFor(m => m.Password)
</div>
<div class="editor-label">
@Html.CheckBoxFor(m => m.RememberMe)
@Html.LabelFor(m => m.RememberMe)
</div>
<p>
<input type="submit" value="Log On" />
</p>
</fieldset>
</div>
}
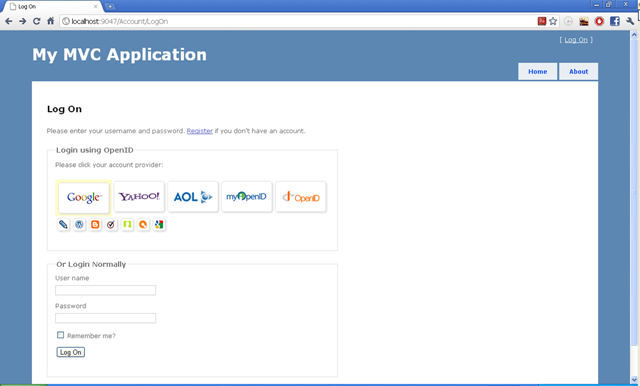
پس از اجرای پروژه صفحه ای شبیه به پایین مشاهده کرده و سرویس دهنده OpenID خاص خود را میتوانید انتخاب نمایید.

7- برای فعال سازی عملیات احراز هویت توسط FormsAuthentication در سایت باید تنطیمات زیر را در فایل web.config انجام دهید.
<authentication mode="Forms">
<forms loginUrl="~/Account/LogOn" timeout="2880" />
</authentication>
جهت مطالعات بیشتر ودانلود نمونه کدهای آماده میتوانید به لینکهای (^ و ^ و ^ و ^ و ^ و ^ و ^ ) مراجعه کنید.
کد کامل پروژه را میتوانید از اینجا دانلود نمایید.
منبع
اشتراکها
دوره AI از مایکروسافت
.NET Conf: Focus on Microservices is a free, one-day livestream event that features speakers from the community and .NET teams that are working on designing and building microservice-based applications, tools and frameworks. Learn from the experts their best practices, practical advice, as well as patterns, tools, tips and tricks for successfully designing, building, deploying and running cloud native applications at scale with .NET.






