PS> "" | Get-Member
TypeName: System.String
Name MemberType Definition
---- ---------- ----------
Clone Method System.Object Clone(), System.Object ICloneable.Clone()
CompareTo Method int CompareTo(System.Object value), int CompareTo(strin…
Contains Method bool Contains(string value), bool Contains(string value…
CopyTo Method void CopyTo(int sourceIndex, char[] destination, int de…
EndsWith Method bool EndsWith(string value), bool EndsWith(string value…
EnumerateRunes Method System.Text.StringRuneEnumerator EnumerateRunes()
Equals Method bool Equals(System.Object obj), bool Equals(string valu…
GetEnumerator Method System.CharEnumerator GetEnumerator(), System.Collectio…
GetHashCode Method int GetHashCode(), int GetHashCode(System.StringCompari…
GetPinnableReference Method System.Char&, System.Private.CoreLib, Version=6.0.0.0, …
GetType Method type GetType()
GetTypeCode Method System.TypeCode GetTypeCode(), System.TypeCode IConvert…
IndexOf Method int IndexOf(char value), int IndexOf(char value, int st…
IndexOfAny Method int IndexOfAny(char[] anyOf), int IndexOfAny(char[] any…
Insert Method string Insert(int startIndex, string value)
IsNormalized Method bool IsNormalized(), bool IsNormalized(System.Text.Norm…
LastIndexOf Method int LastIndexOf(string value, int startIndex), int Last…
LastIndexOfAny Method int LastIndexOfAny(char[] anyOf), int LastIndexOfAny(ch…
Normalize Method string Normalize(), string Normalize(System.Text.Normal…
PadLeft Method string PadLeft(int totalWidth), string PadLeft(int tota…
PadRight Method string PadRight(int totalWidth), string PadRight(int to…
Remove Method string Remove(int startIndex, int count), string Remove…
Replace Method string Replace(string oldValue, string newValue, bool i…
ReplaceLineEndings Method string ReplaceLineEndings(), string ReplaceLineEndings(…
Split Method string[] Split(char separator, System.StringSplitOption…
StartsWith Method bool StartsWith(string value), bool StartsWith(string v…
Substring Method string Substring(int startIndex), string Substring(int …
ToBoolean Method bool IConvertible.ToBoolean(System.IFormatProvider prov…
ToByte Method byte IConvertible.ToByte(System.IFormatProvider provide…
ToChar Method char IConvertible.ToChar(System.IFormatProvider provide…
ToCharArray Method char[] ToCharArray(), char[] ToCharArray(int startIndex…
ToDateTime Method datetime IConvertible.ToDateTime(System.IFormatProvider…
ToDecimal Method decimal IConvertible.ToDecimal(System.IFormatProvider p…
ToDouble Method double IConvertible.ToDouble(System.IFormatProvider pro…
ToInt16 Method short IConvertible.ToInt16(System.IFormatProvider provi…
ToInt32 Method int IConvertible.ToInt32(System.IFormatProvider provide…
ToInt64 Method long IConvertible.ToInt64(System.IFormatProvider provid…
ToLower Method string ToLower(), string ToLower(cultureinfo culture)
ToLowerInvariant Method string ToLowerInvariant()
ToSByte Method sbyte IConvertible.ToSByte(System.IFormatProvider provi…
ToSingle Method float IConvertible.ToSingle(System.IFormatProvider prov…
ToString Method string ToString(), string ToString(System.IFormatProvid…
ToType Method System.Object IConvertible.ToType(type conversionType, …
ToUInt16 Method ushort IConvertible.ToUInt16(System.IFormatProvider pro…
ToUInt32 Method uint IConvertible.ToUInt32(System.IFormatProvider provi…
ToUInt64 Method ulong IConvertible.ToUInt64(System.IFormatProvider prov…
ToUpper Method string ToUpper(), string ToUpper(cultureinfo culture)
ToUpperInvariant Method string ToUpperInvariant()
Trim Method string Trim(), string Trim(char trimChar), string Trim(…
TrimEnd Method string TrimEnd(), string TrimEnd(char trimChar), string…
TrimStart Method string TrimStart(), string TrimStart(char trimChar), st…
TryCopyTo Method bool TryCopyTo(System.Span[char] destination)
Chars ParameterizedProperty char Chars(int index) {get;}
Length Property int Length {get;} $stringVariable = "Hello World"
$letter = 'A'
$isEnabled = $false
$age = 33
$height = 76
$doubleVar = 54321.21
$singleVar = 76549.11
$longVar = 2382.22
$dateVar = "July 24, 1986"
$arrayVar = "A", "B", "C"
$hashtableVar = @{ Name = "Sirwan"; Age = 33; } [string]$stringVariable = "Hello World"
[char]$letter = 'A'
[bool]$isEnabled = $false
[int]$age = 33
[decimal]$height = 76
[double]$doubleVar = 54321.21
[single]$singleVar = 76549.11
[long]$longVar = 2382.22
[DateTime]$dateVar = "July 24, 1986"
[array]$arrayVar = "A", "B", "C"
[hashtable]$hashtableVar = @{ Name = "Sirwan"; Age = 33; } $global:stringVariable = "Hello World" // Or [string]$global:stringVariable = "Hello World"
$guess = 20
switch ($guess) {
{$_ -eq 20} { Write-Host "You guessed right!" }
{$_ -gt 20} { Write-Host "You guessed too high!" }
{$_ -lt 20} { Write-Host "You guessed too low!" }
default { Write-Host "You didn't guess a number!" }
}
$guess = 20
if ($guess -eq 20) {
Write-Host "You guessed right!"
}
elseif ($guess -gt 20) {
Write-Host "You guessed too high!"
}
elseif ($guess -lt 20) {
Write-Host "You guessed too low!"
}
else {
Write-Host "You didn't guess a number!"
} $message = (Test-Path $path) ? "Path exists" : "Path not found"
[int]$num = 10
for ($i = 1; $i -le $num; $i++) {
Write-Host "`n"
for ($j = 1; $j -le $num; $j++) {
Write-Host -NoNewline -ForegroundColor Green ($i * $j).ToString().PadLeft(6)
}
}
Write-Host "`n`n"
[int]$counter = 1
while ($counter -le 10) {
Write-Host "Hello World"
$counter++
}
do {
Write-Host "Hello World"
$counter++
} while ($counter -le 10)
foreach ($i in 1..10) {
Write-Host "Hello World"
}
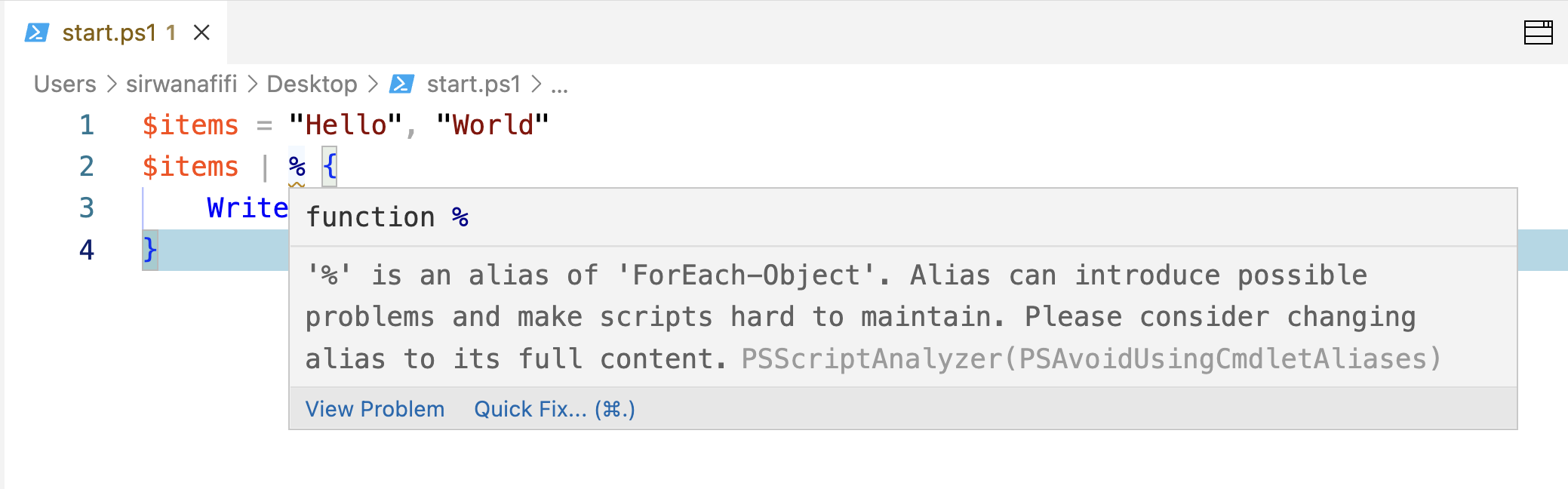
$items = "Hello", "World"
$items | ForEach-Object {
Write-Host $_
} 
$array = @()
$myArray = [Object[]]::new(10) $byteArray = [Byte[]]::new(100) $ipAddresses = [IPAddress[]]::new(5) $mylist = [System.Collections.Generic.List[int]]::new()
using namespace System.Collections.Generic $mylist = [List[int]]::new()
$numbers = 1..10
$alphabet = "a".."z"
foreach ($item in 1..10) {
Write-Host "Hello World"
} $numbers = 1..10 $numbers Write-Output "".PadRight(10, "-") $numbers[1..2 + 2..4]
$colours = [System.Collections.ArrayList]@("Red", "Green", "Blue")
$colours.Add("Yellow")
$colours.Remove("Red") using namespace System.Collections.Generic
$mylist = [List[int]]::new()
Measure-Command { 1..100000 | ForEach-Object { $mylist.Add($_) } }
Measure-Command { $mylist.Where({ $_ -gt 10000 }) }
Measure-Command { $mylist.Contains(10000) } $sensors = @{
tempreture = "Temperature"
humidity = "Humidity"
pressure = "Pressure"
light = "Light"
noise = "Noise"
co2 = "CO2"
battery = "Battery"
min_temp = "Min Temp"
max_temp = "Max Temp"
} PS> Get-Command -ParameterType Hashtable CommandType Name Version Source ----------- ---- ------- ------ Function TabExpansion2 Cmdlet Add-Member 7.0.0.0 Microsoft.Powe… Cmdlet ConvertTo-Html 7.0.0.0 Microsoft.Powe… Cmdlet Get-Job 7.2.7.500 Microsoft.Powe… Cmdlet Invoke-Command 7.2.7.500 Microsoft.Powe… Cmdlet Invoke-RestMethod 7.0.0.0 Microsoft.Powe… Cmdlet Invoke-WebRequest 7.0.0.0 Microsoft.Powe… Cmdlet New-Object 7.0.0.0 Microsoft.Powe… Cmdlet New-PSRoleCapabilityFile 7.2.7.500 Microsoft.Powe… Cmdlet New-PSSession 7.2.7.500 Microsoft.Powe… Cmdlet Remove-Job 7.2.7.500 Microsoft.Powe… Cmdlet Select-Xml 7.0.0.0 Microsoft.Powe… Cmdlet Set-PSReadLineOption 2.1.0 PSReadLine Cmdlet Stop-Job 7.2.7.500 Microsoft.Powe… Cmdlet Wait-Job 7.2.7.500 Microsoft.Powe…
function Write-HelloWorld {
Write-Host "Hello World"
} 
PS> Get-Command -CommandType Function
function Write-HelloWorld {
Write-Host "First Argument: $($args[0])"
Write-Host "Second Argument: $($args[1])"
Write-Host "Third Argument: $($args[2])"
Write-Host "Fourth Argument: $($args[3])"
} function Write-HelloWorld(
[string]$first,
[string]$second,
[string]$third,
[string]$fourth
) {
Write-Host "First Argument: $($first)"
Write-Host "Second Argument: $($second)"
Write-Host "Third Argument: $($third)"
Write-Host "Fourth Argument: $($fourth)"
}
Get-Command -ParameterType Hashtable | Out-ConsoleGridview

البته به صورت پیشفرض نصب نیست و باید از طریق PowerShell Gallery آن را نصب کنید:
Install-Module -Name Microsoft.PowerShell.ConsoleGuiTools






